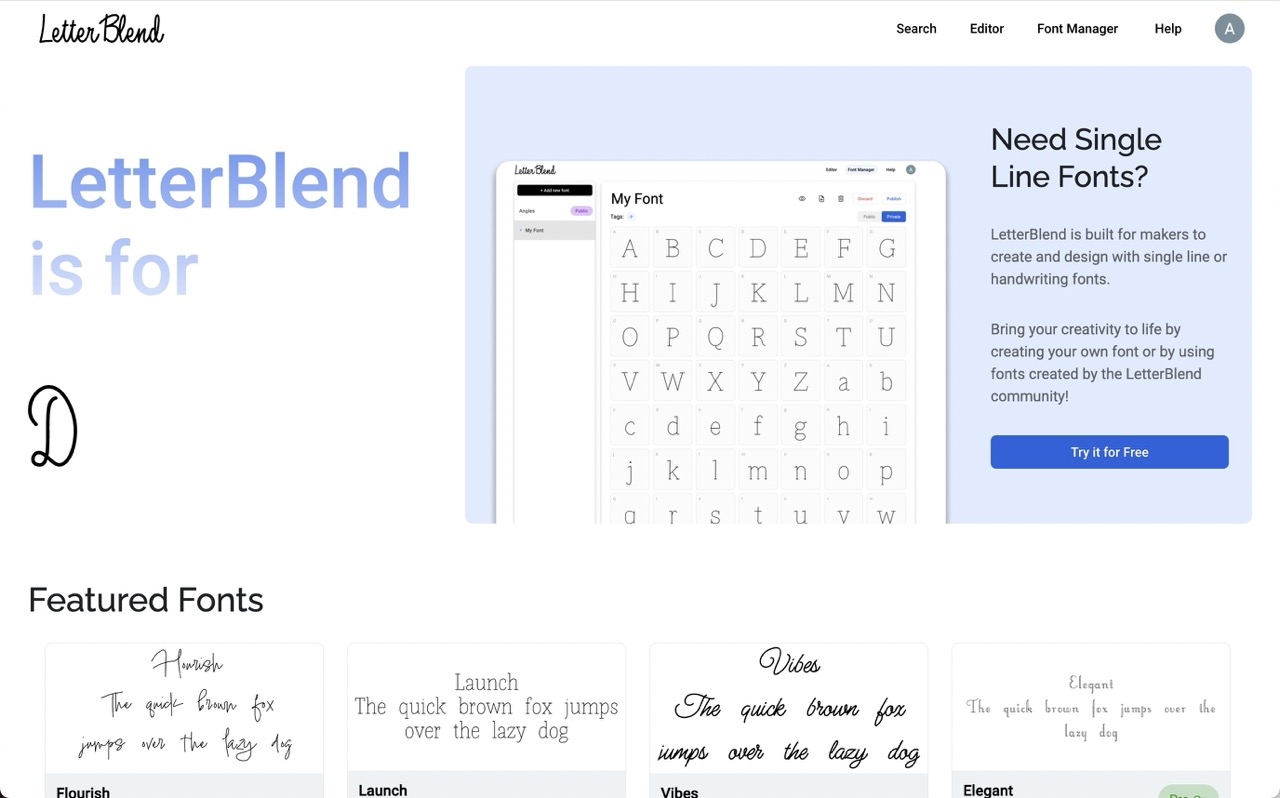
LetterBlend
Personal • 2023 - Present
LetterBlend is a website that allows users to work with single line fonts for use with plotter machines like Cricut or in CNC projects.
I co-developed this website with my partner, it includes a large feature set for helping users solve this unique problem and offers a pro subscription to access even more tools.
Features
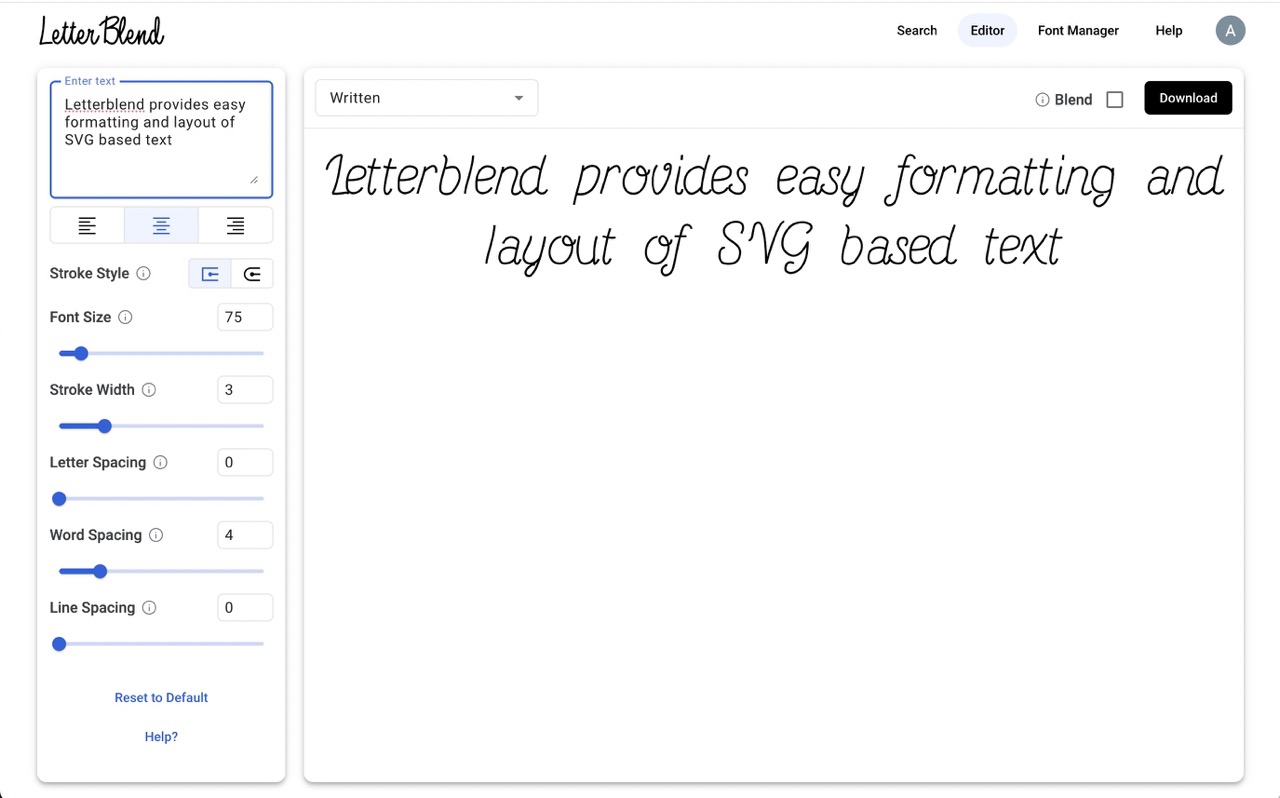
- Create and Download SVG based text in over 20 custom fonts
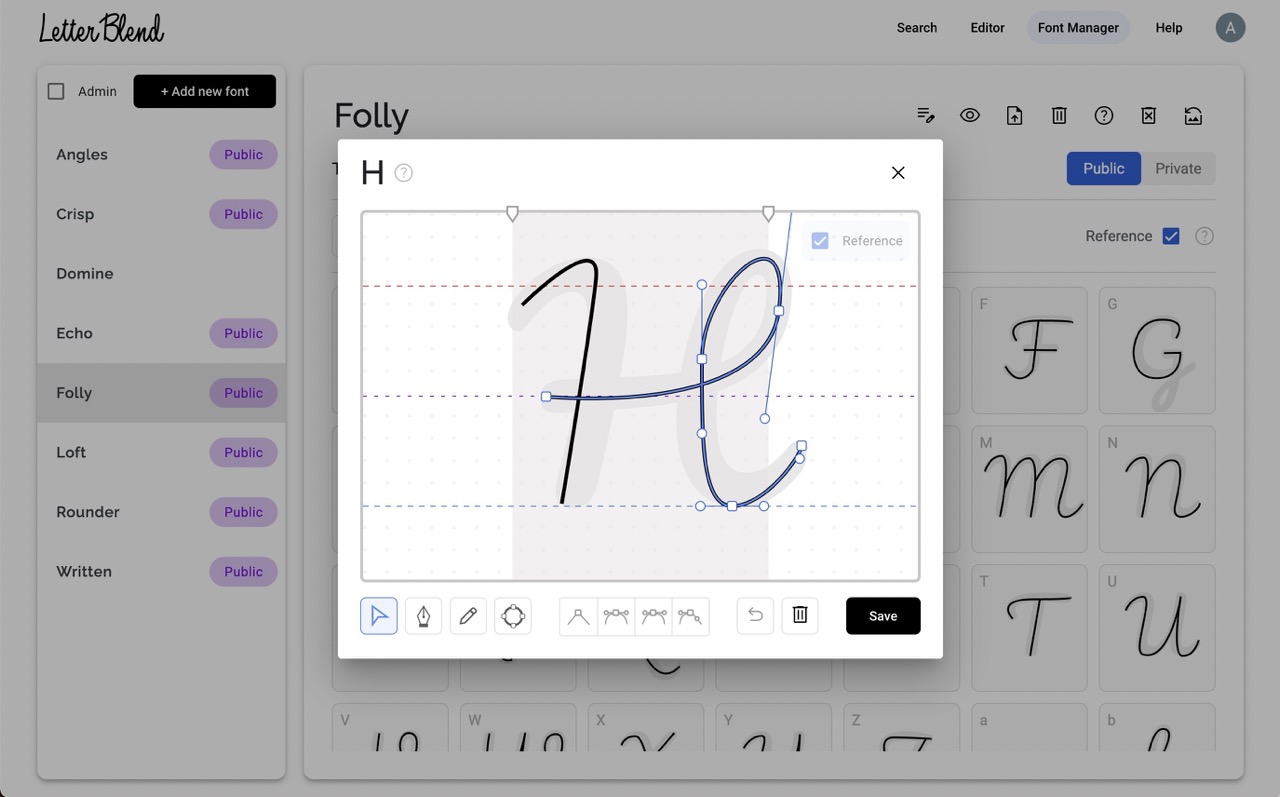
- Build your own SVG based font with a built in editor
- Utilize "Blending" to combine multiple letters into a single flowing stroke
- Allow users to publish and share their own fonts
- Provide a Subscription for users to unlock even more value

Users can browse LetterBlend

Users can format text and create SVG based text

A built in editor lets users design and use their own SVG based fonts
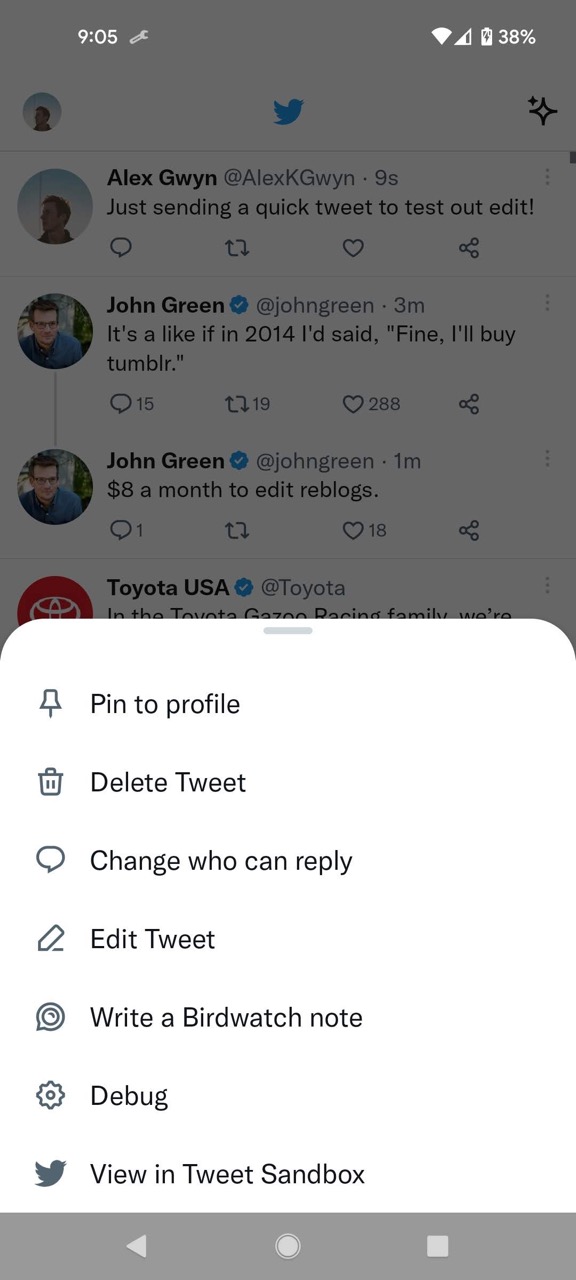
Edit Tweet
Twitter • 2022
I led the client team creating the long requested "Edit Tweet" feature. I coordinated the larger engineering effort while also working on the implementation in the Android app.
Challenges with this feature included:
- Coordinating a large engineering team on widely scoped feature development.
- Creating solutions for conversational edge cases that could lead to platform abuse.
- Working with a cross-functional team across product, design, legal, developer relations and communications to plan for a large product launch.

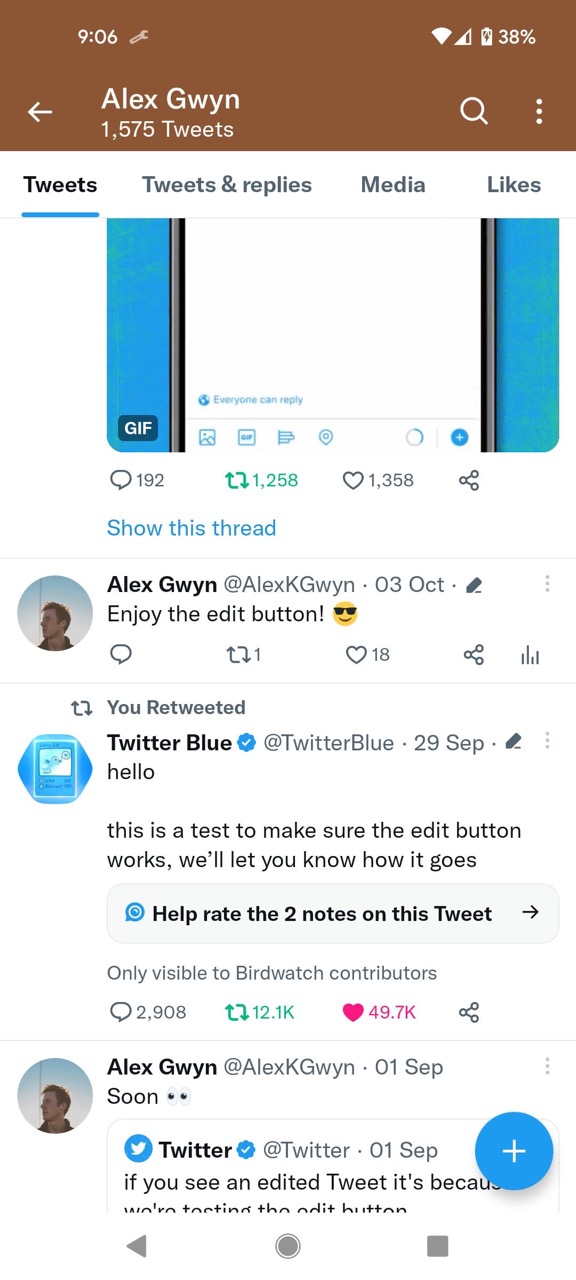
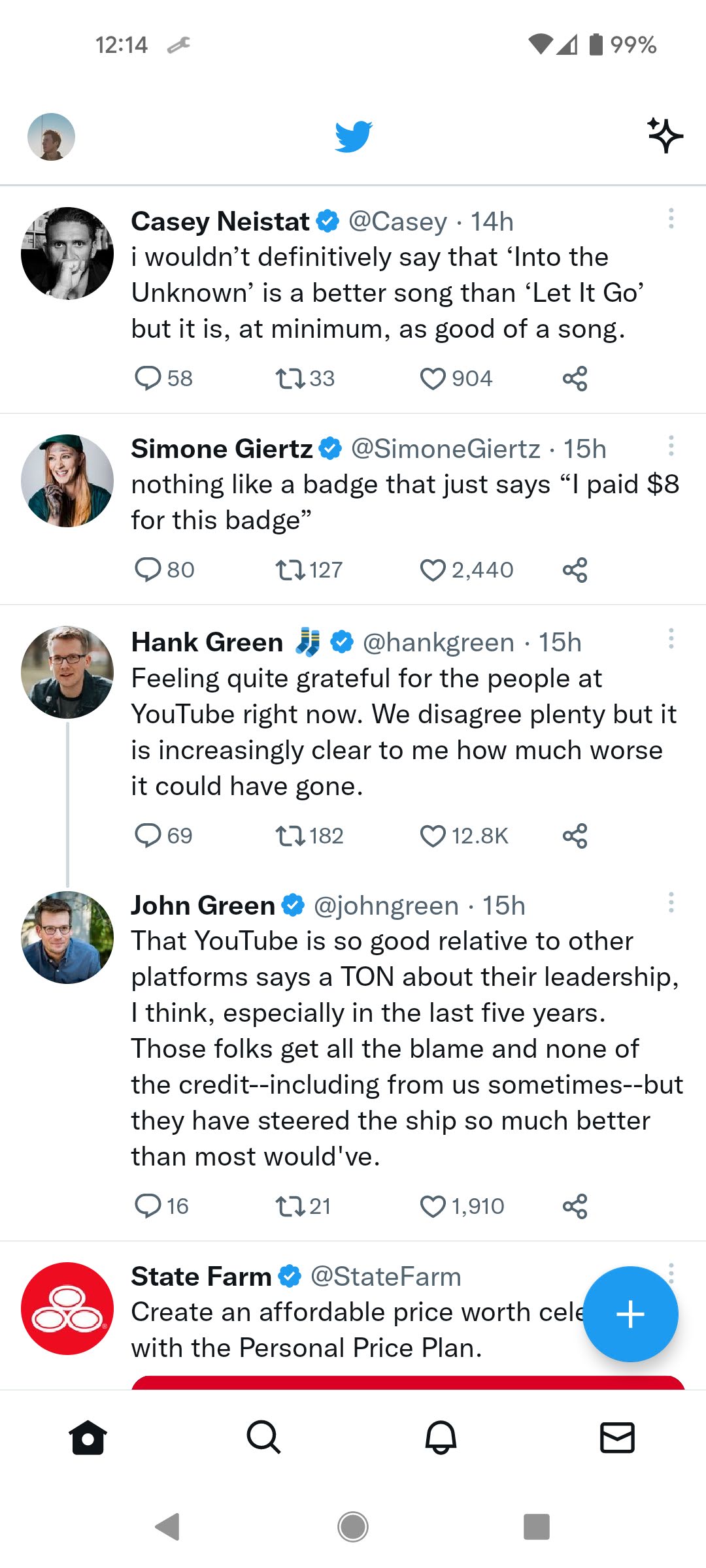
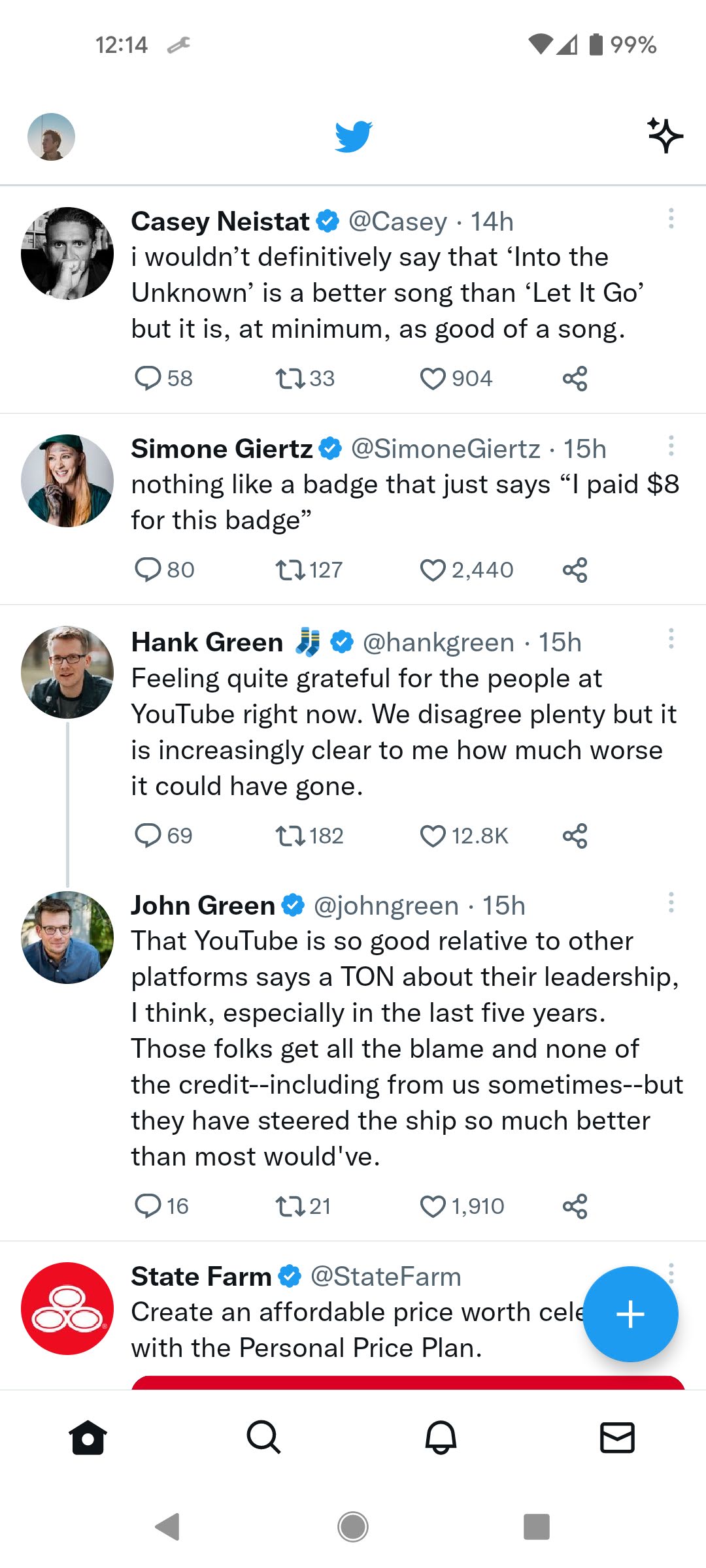
Users can edit tweets for a short period after sending.

Edits are shown with label indicating they have been edited.

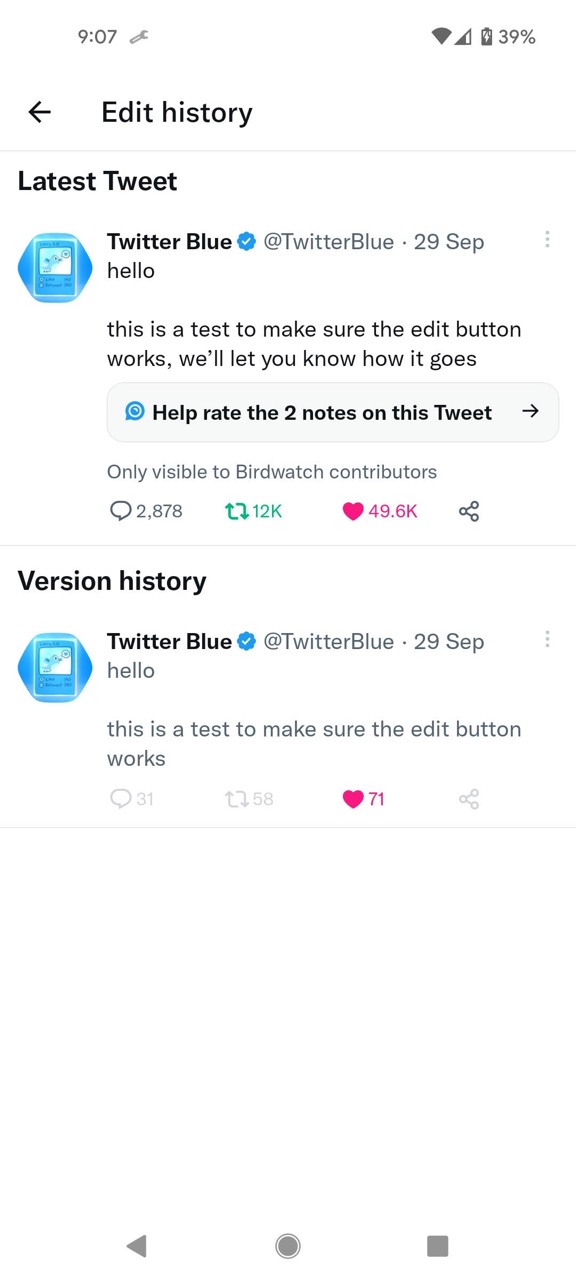
Edit history is accessible to preserve conversation integrity.
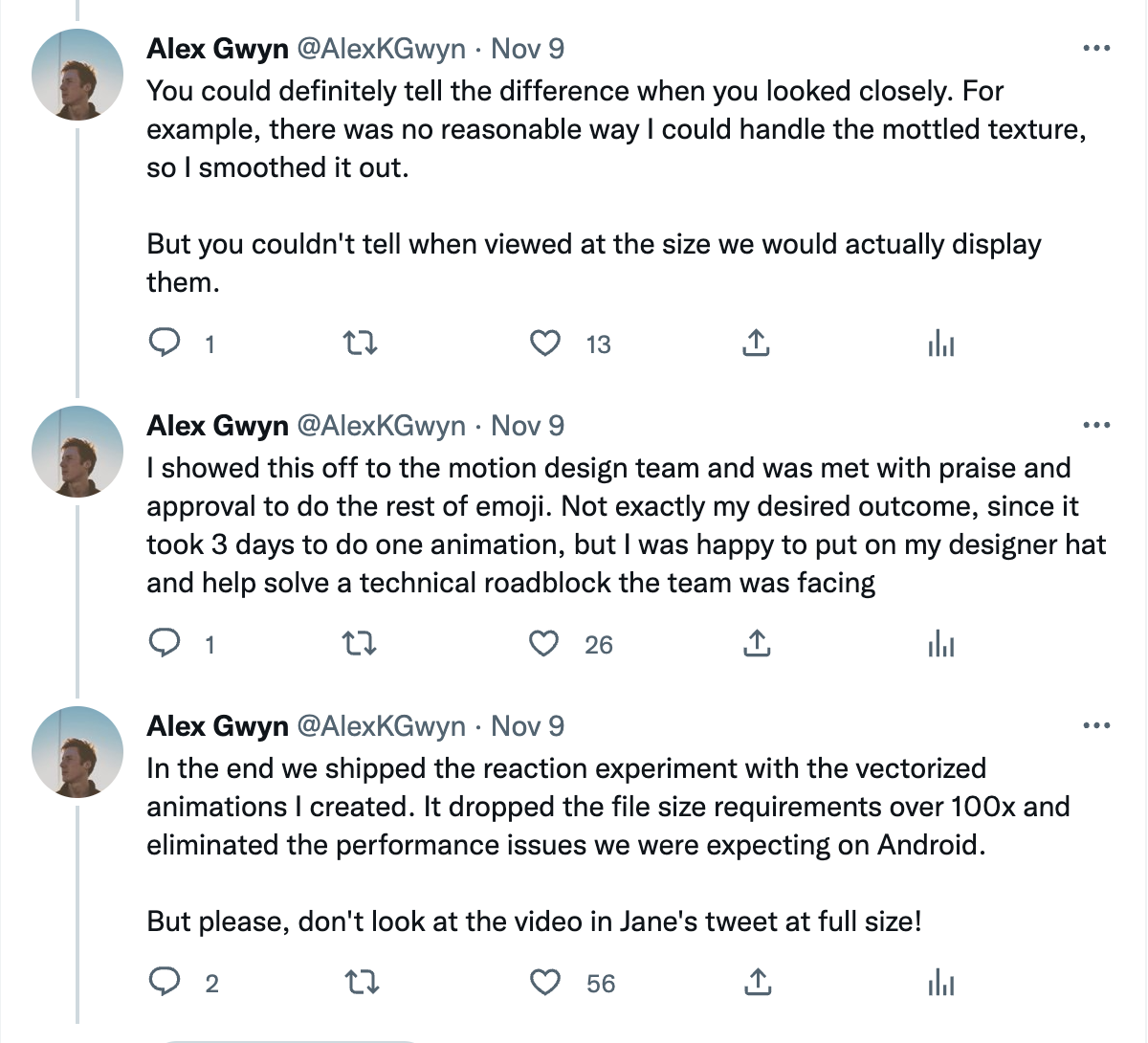
Reactions Vectorization
Twitter • 2021
Reactions was a project to allow richer engagements with tweets from our users. The goal of the project was to replace the heart button with an array of reactions that represented a wider set of emotions.
I reimplemented the animations provided by the design team as vector animations in order to solve performance and asset size concerns on Android and Web. This process involved recreating the emoji from scratch in a vector format, importing the vector into After Effects and manually motion matching the new vector animation to the existing frame based animation.




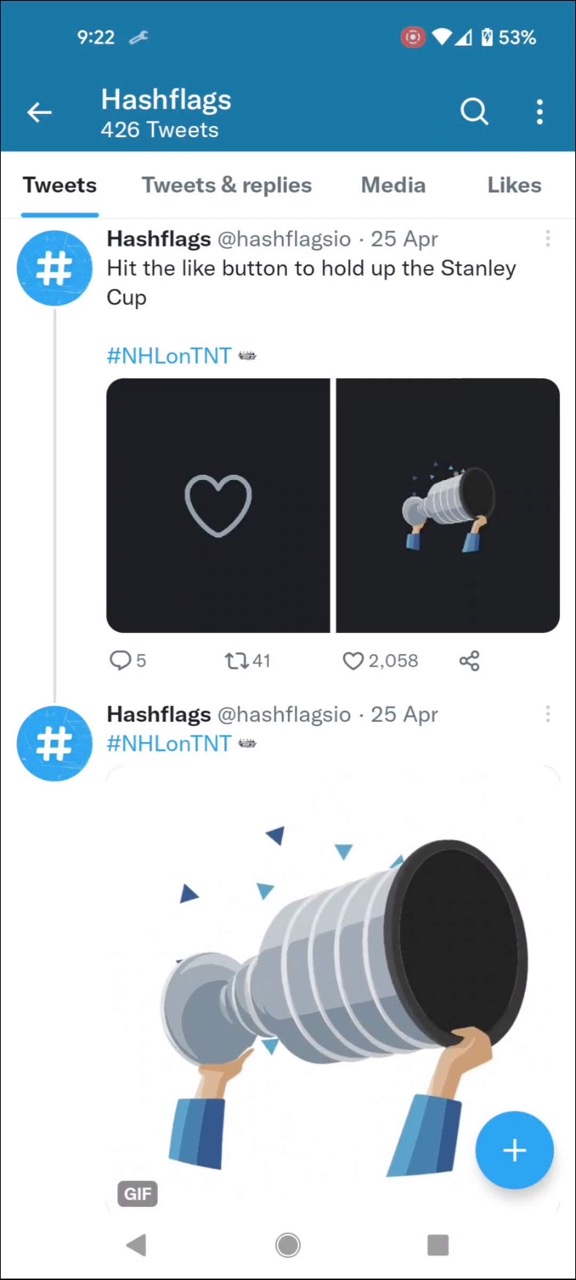
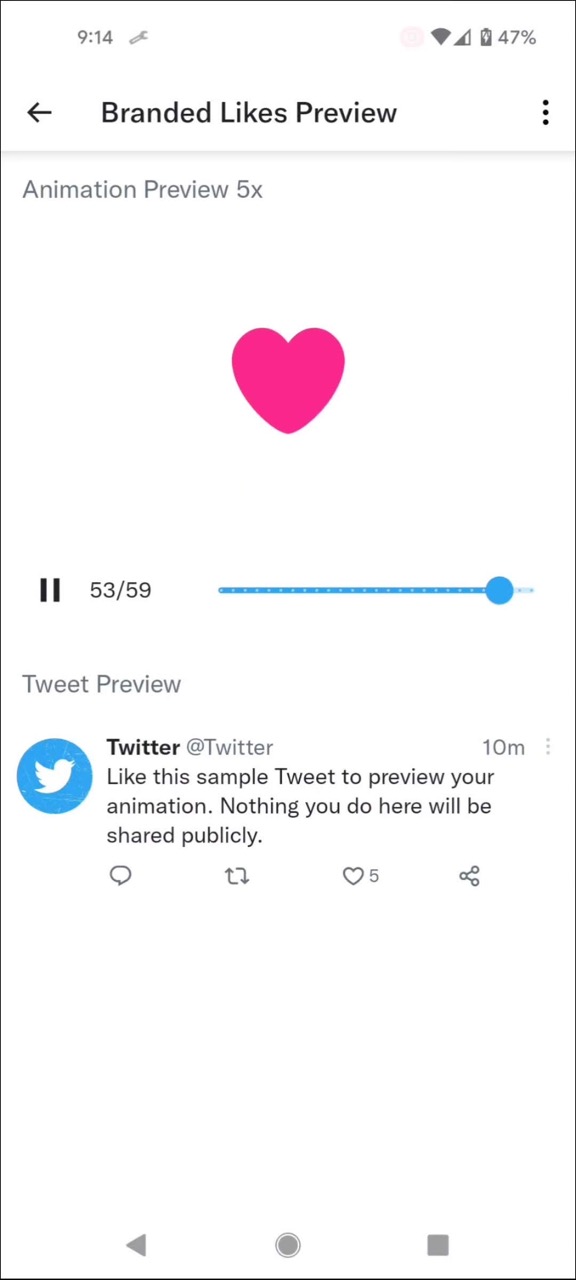
Branded Likes
Twitter • 2018 - 2021
Branded likes was a concept I developed that has since turned into a multi-million dollar ad product for Twitter and has been praised by Phil Schiller, Senior Vice President of Worldwide Product Marketing at Apple.
Branded Likes leverages the Lottie animation library to display unique and delightful heart animations to users when they engage with tweets with specific hashtags. There have been over 100 animations so far and some can be found on the third party website, hashflags.io.
I developed the initial concept for Branded Likes and led the Android implementation. I also directly worked on a few animations.



The Branded Like advertiser preview page, showing an animation I created for the Nasa Crew 3 launch.
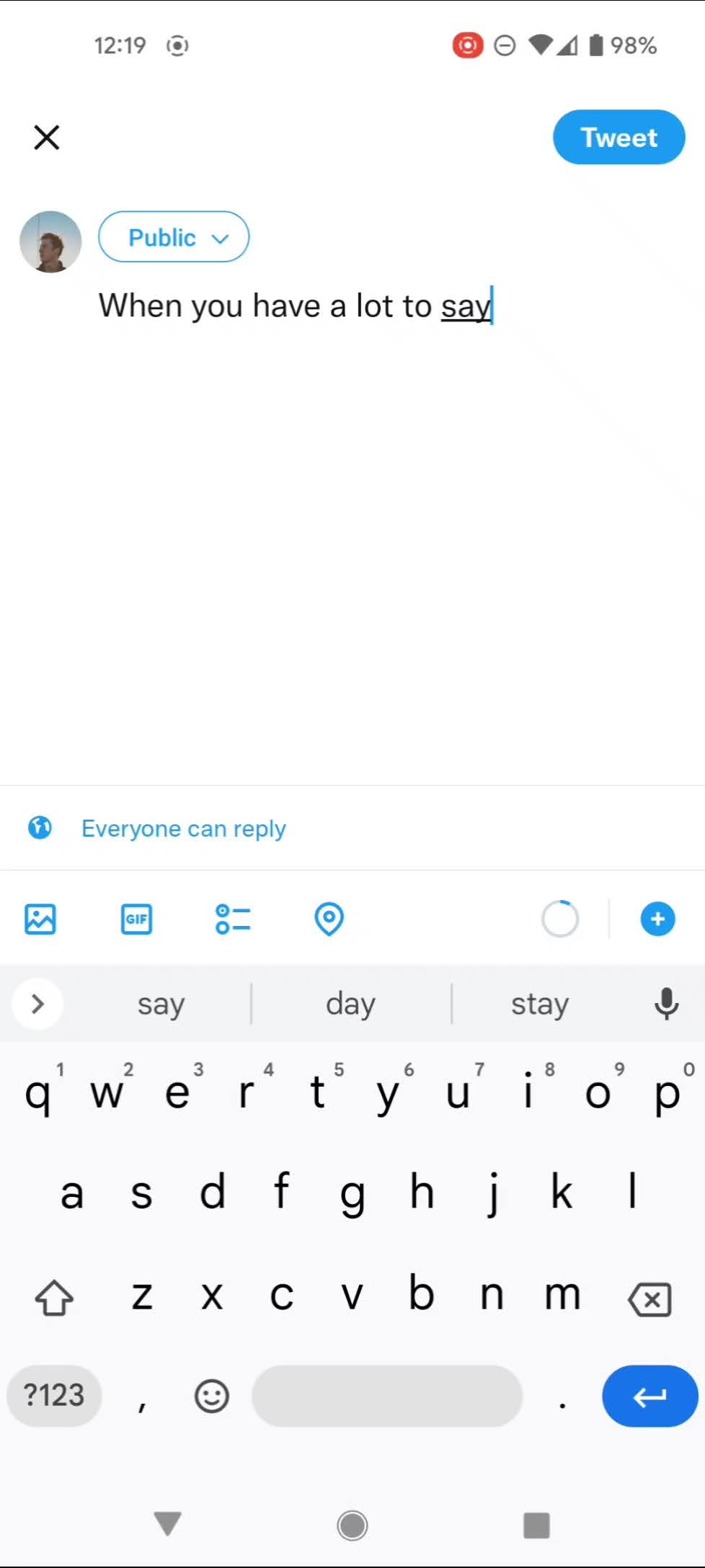
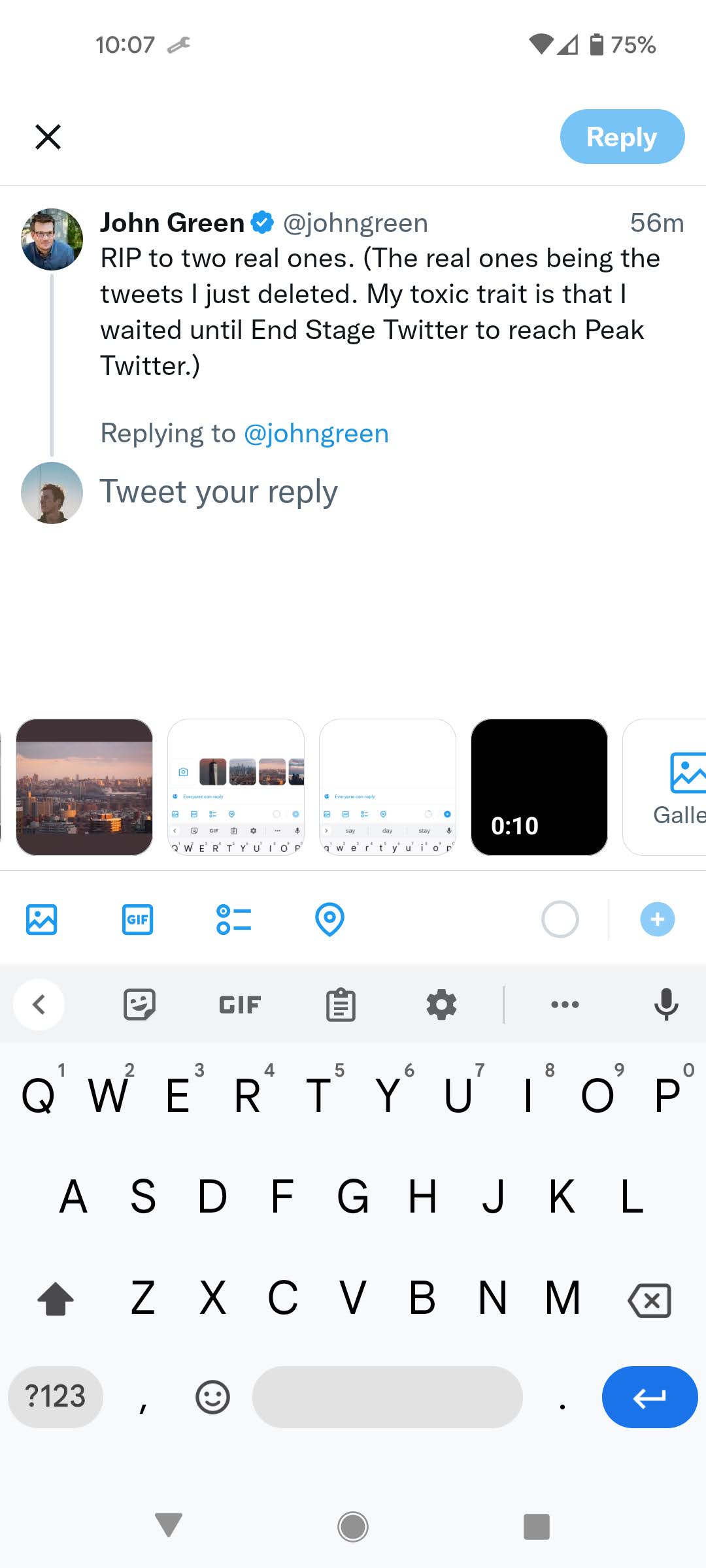
Tweet Threads
Twitter • 2017
Tweet Threads was the first major project I took on at Twitter. I completely rewrote the tweet composer to update the data model to allow for multiple tweets in the same composition session.
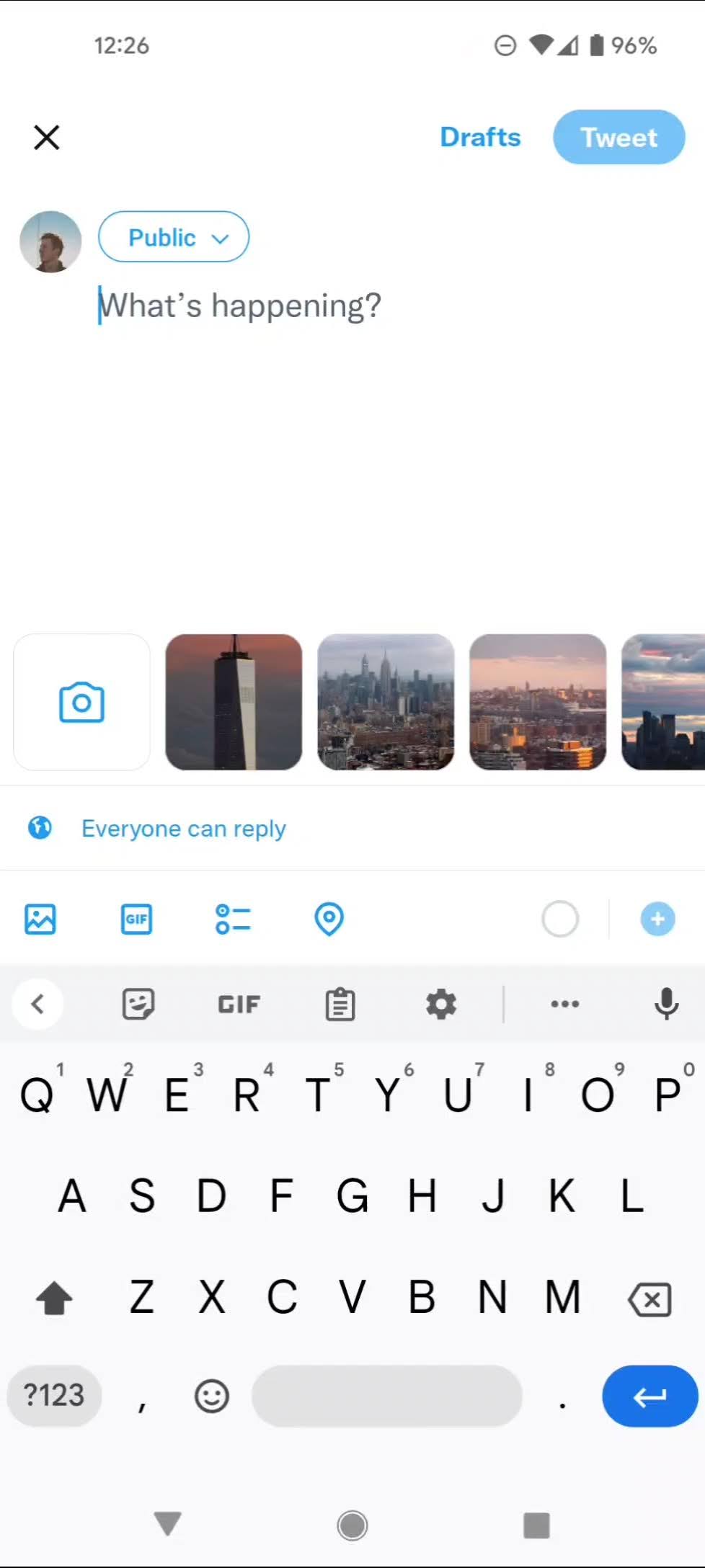
The project also included multiple design improvements including smooth animations when adding and removing tweets and a new reply context area.


Users can scroll up to view the tweet they are replying to in the reply context area.
Twitter Improvements
Twitter • 2016 - 2022
During my time at Twitter I've also made many small improvements to the Android app that I'm proud of and wanted to include here.
This is just a small collection of improvements that made it out into the public.

I led a project to refactor the Tweet view to make it modular and testable. This led to a 2x increase in shipping velocity for tweet related features and test coverage for over 30 components, up from 0.

I rewrote our multi-touch gallery to support double-tap to zoom and fling and also improved gallery load times with more advanced image caching.

I worked on a few performance improvments on the home timeline. One of which notably led to a 10% decrease in frame drops while scrolling.

I integrated the media rail into the composer and updated the styling of the Twitter gallery to reflect material design.
Fridgely
Personal • 2021
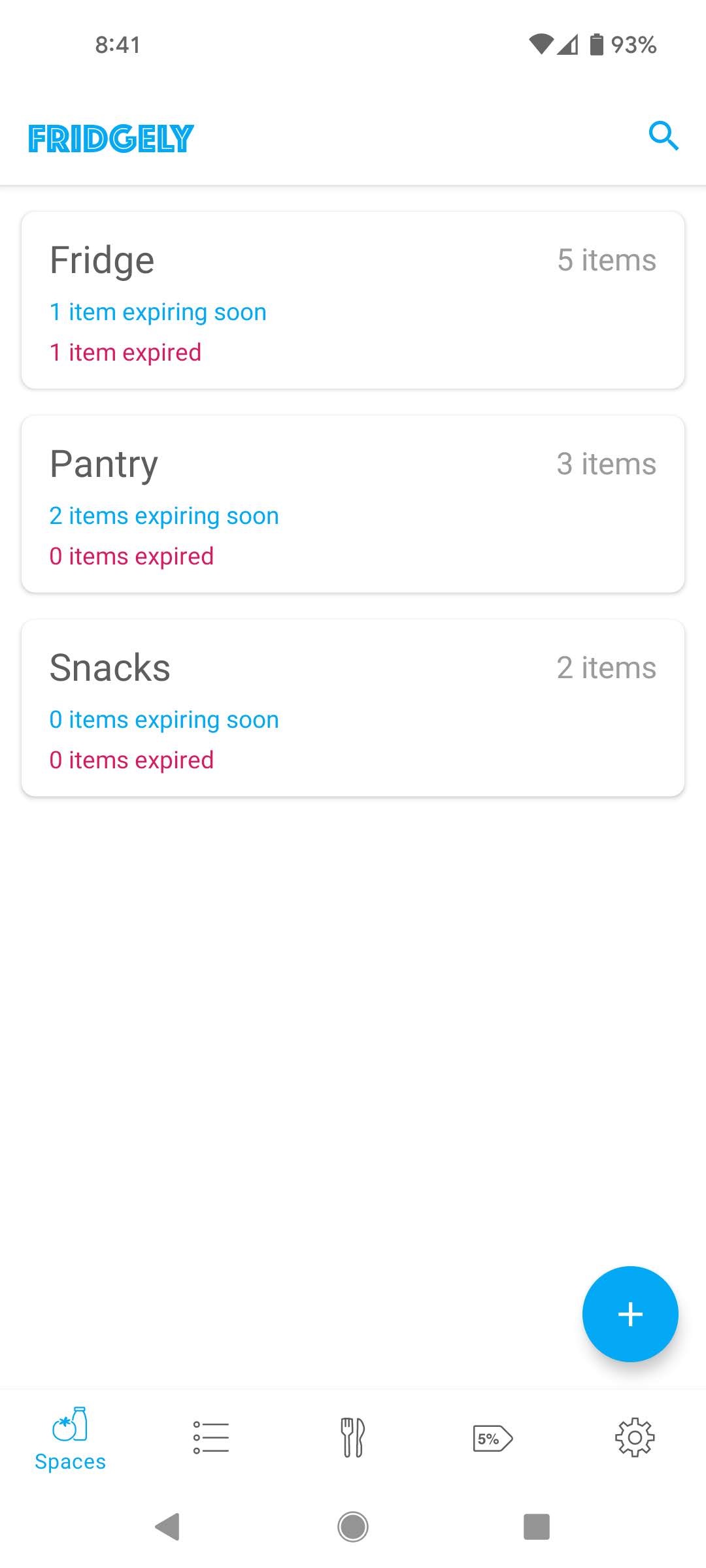
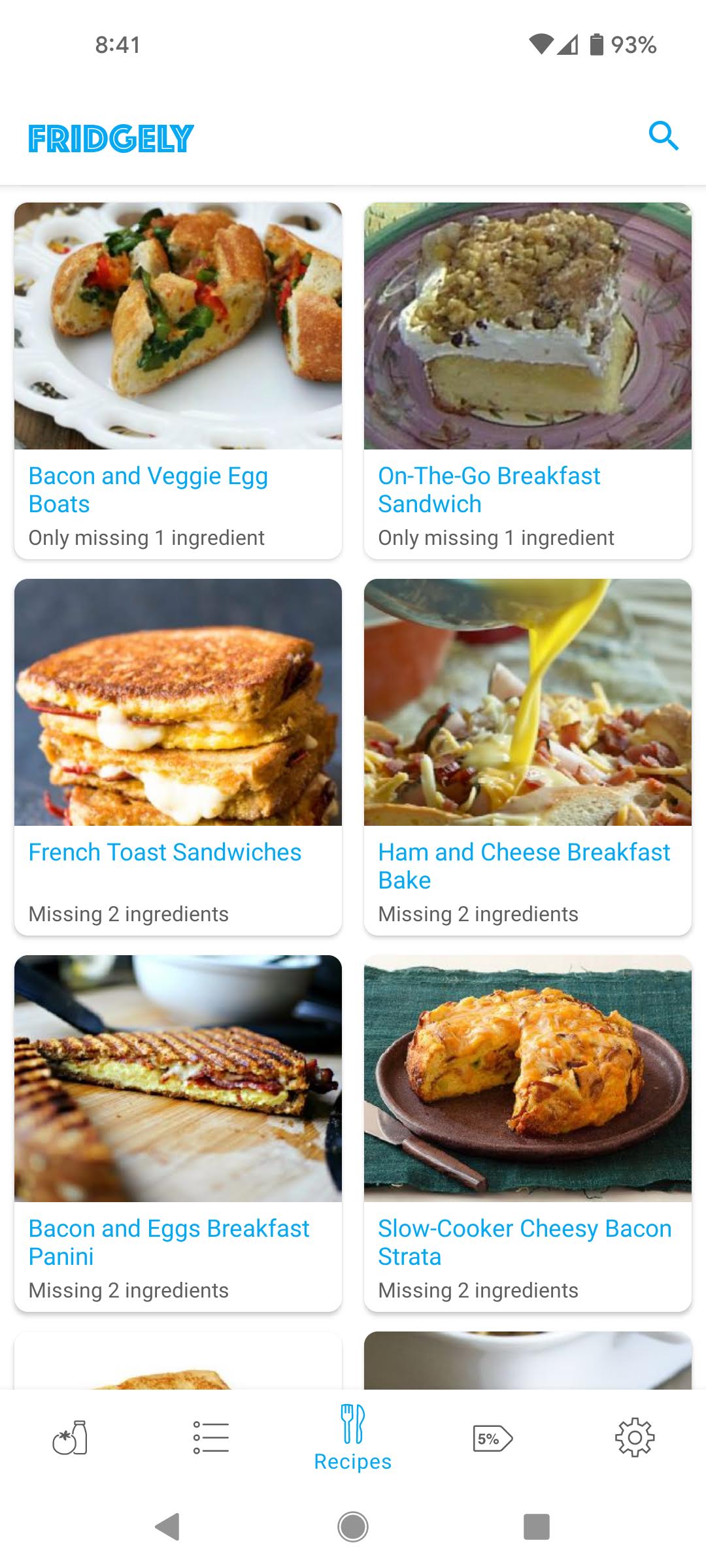
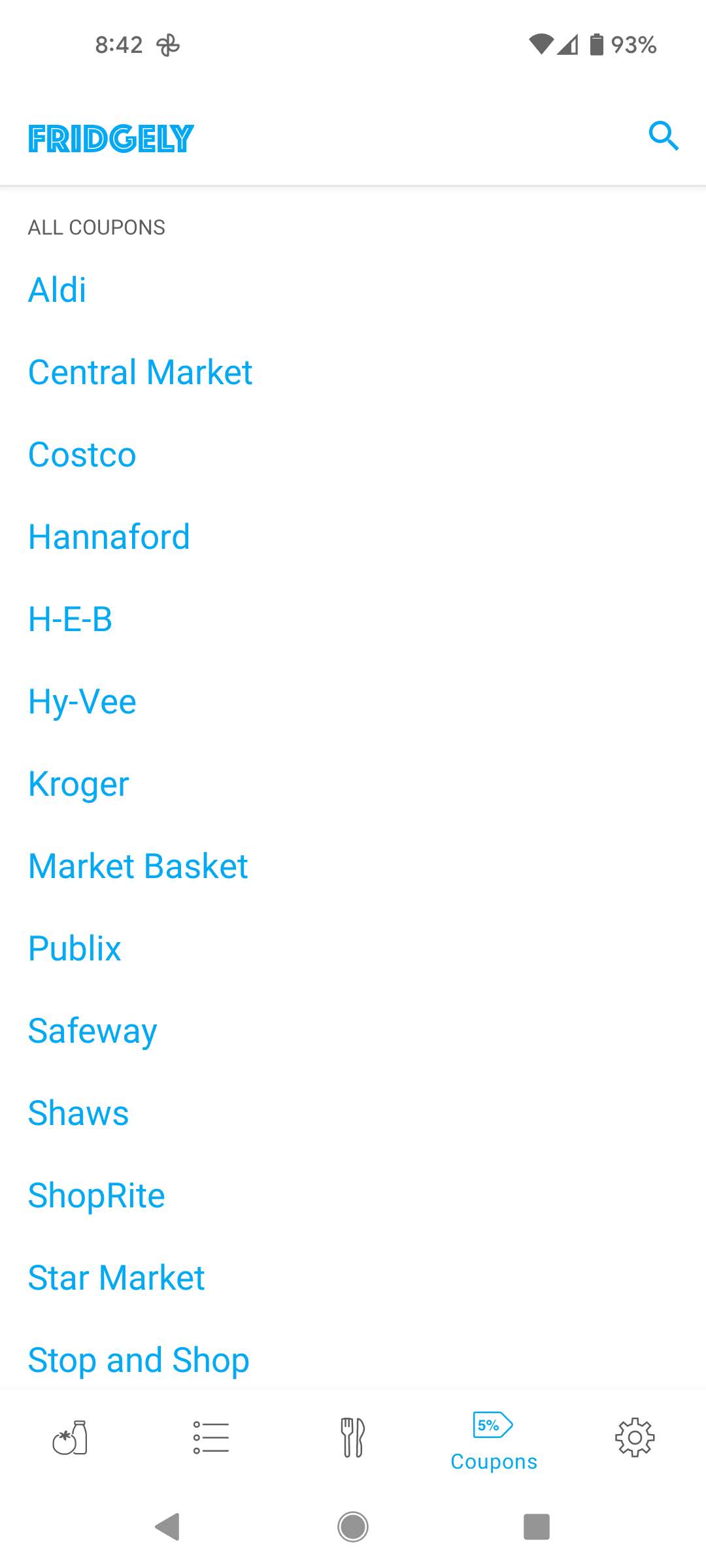
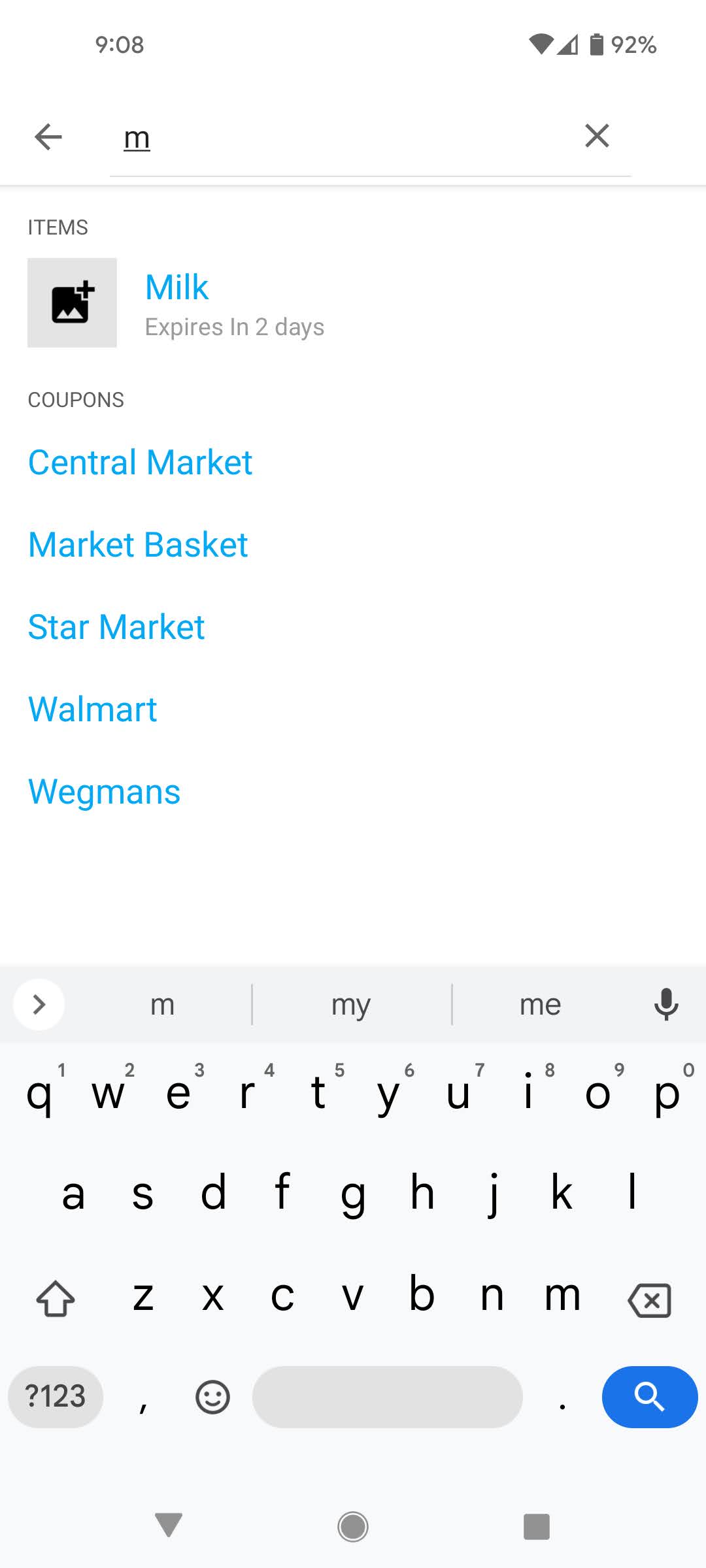
Fridgely tells you when your food is going to expire so that you can use it before it does.
I built Fridgely Android as a counterpart to Fridgely iOS released by a friend.
I utilized it as a learning experience to develop skills in Kotlin, Coroutines, and Jetpack based MVVM architecture
Besides building the Android app I also fully redesigned it to improve the user experience and aesthetics.




Slider
Personal • 2017 - 2021
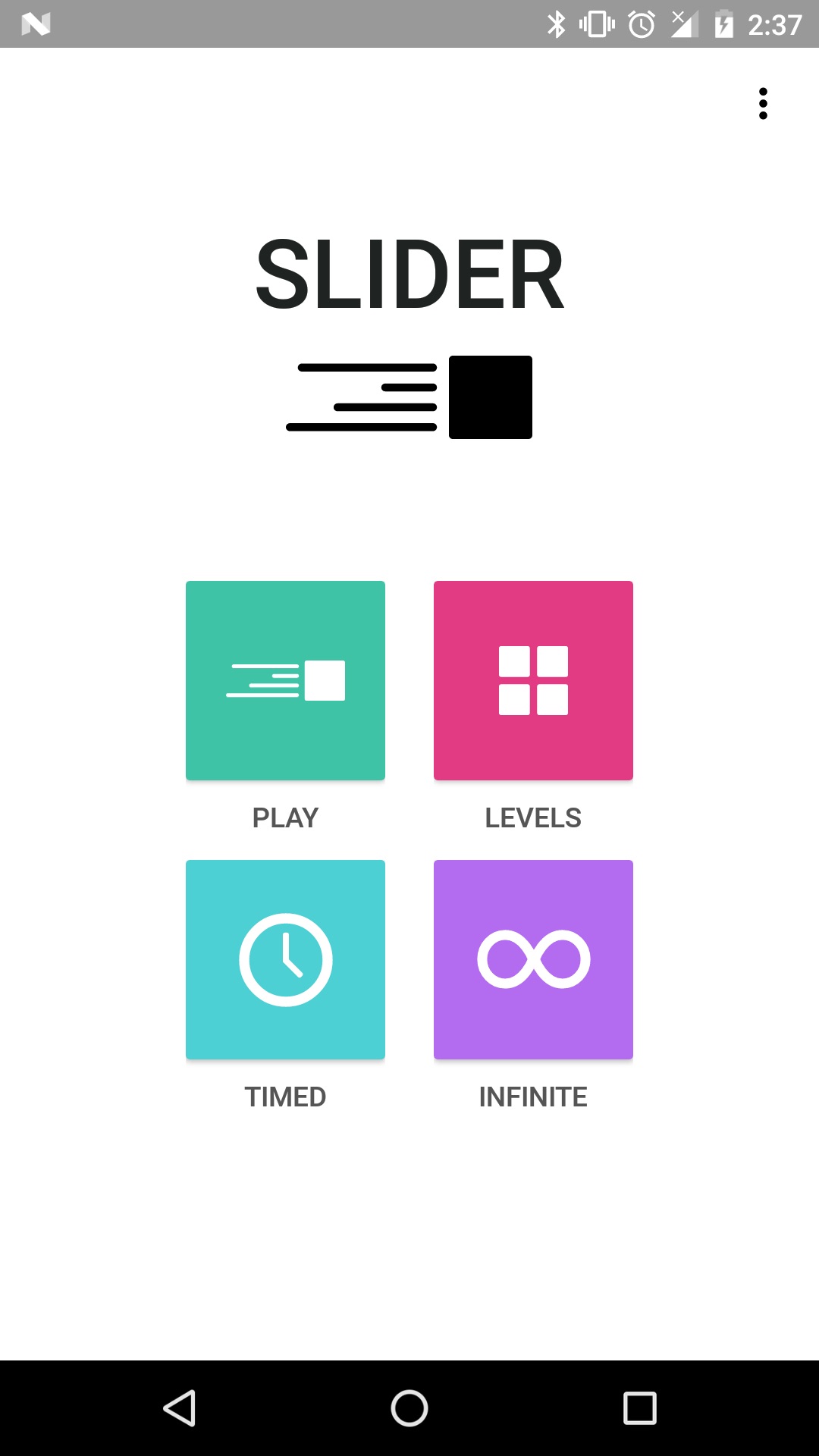
Slider is a minimalist, material style puzzle game I designed and created.
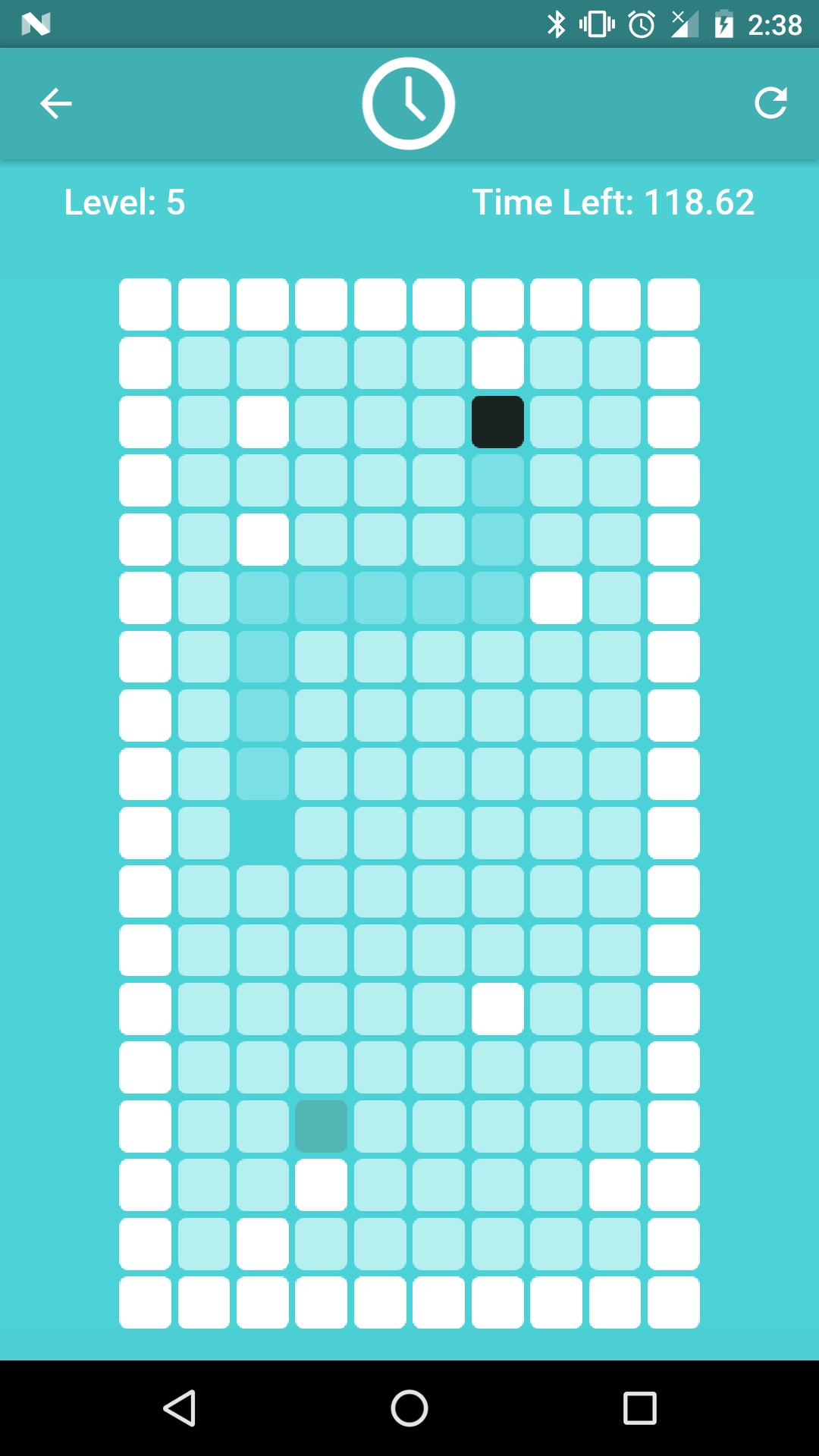
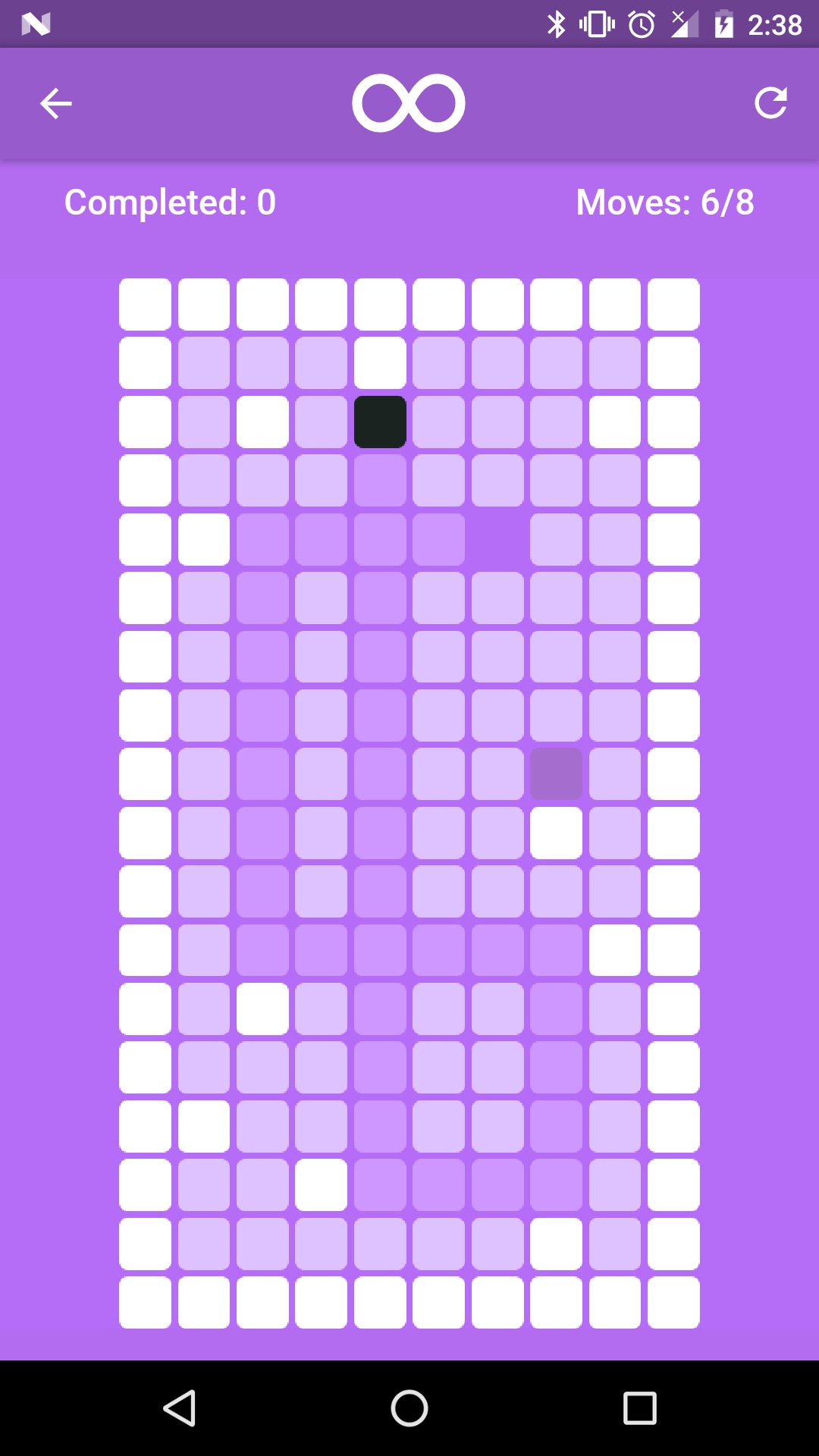
Slider was slowly in development for the past 4 years and went through many design revisions. It features over 260 levels and multiple game modes, including a timed mode to test your skills against the clock, and an infinite mode for endless solving fun.
I used Slider as a learning experience to build my own REST backend service including user authentication and level storage.

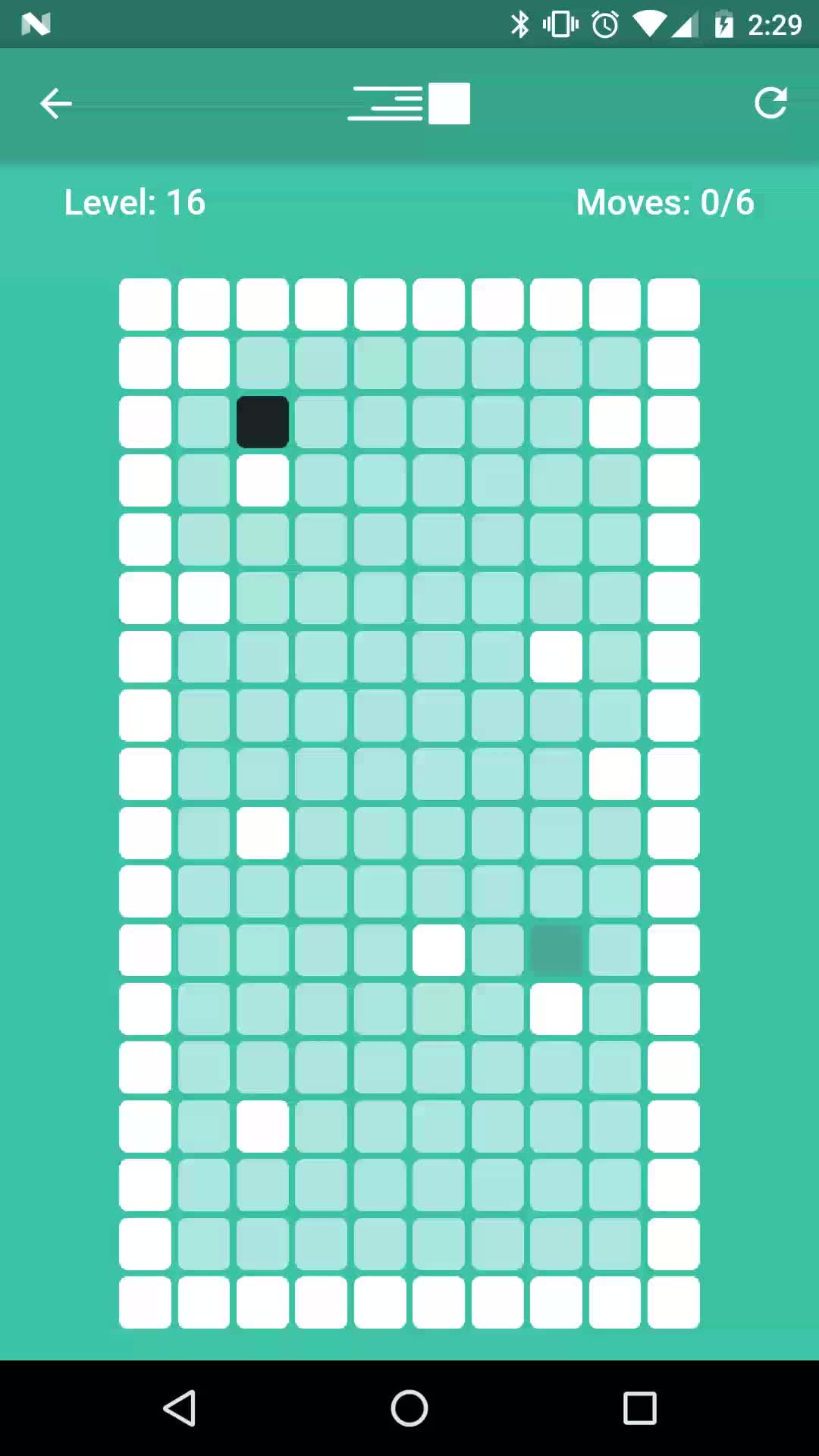
Slide your way through colorful mazes



Pixelator
Personal • 2019
Pixelator is an app I designed and built that allows users to pixelate sections of an image. The application was built to be modular and can support different types of filters and stylings.
Challenges in the app included:
- Efficiently handling the manipulation of images without downsampling.
- Supporting real time updates of the preview as a blur effect is applied.
- Supporting a stack of operations in order to undo changes.
Images are selected from a gallery
Images are blurred in realtime
Users can change the size of the blur effect
LUSH
Oven Bits • 2016
LUSH is a company that prides itself on its handmade cosmetics and care products. The app was inspired by their colorful products and company values.
The app was created by a team of 3 Android developers, including myself. It was rapidly developed on a tight schedule of only a few months. The app features many unique UI experiences, including parallaxing images, collapsing toolbars and various animations and scroll effects to provide a lively user experience.

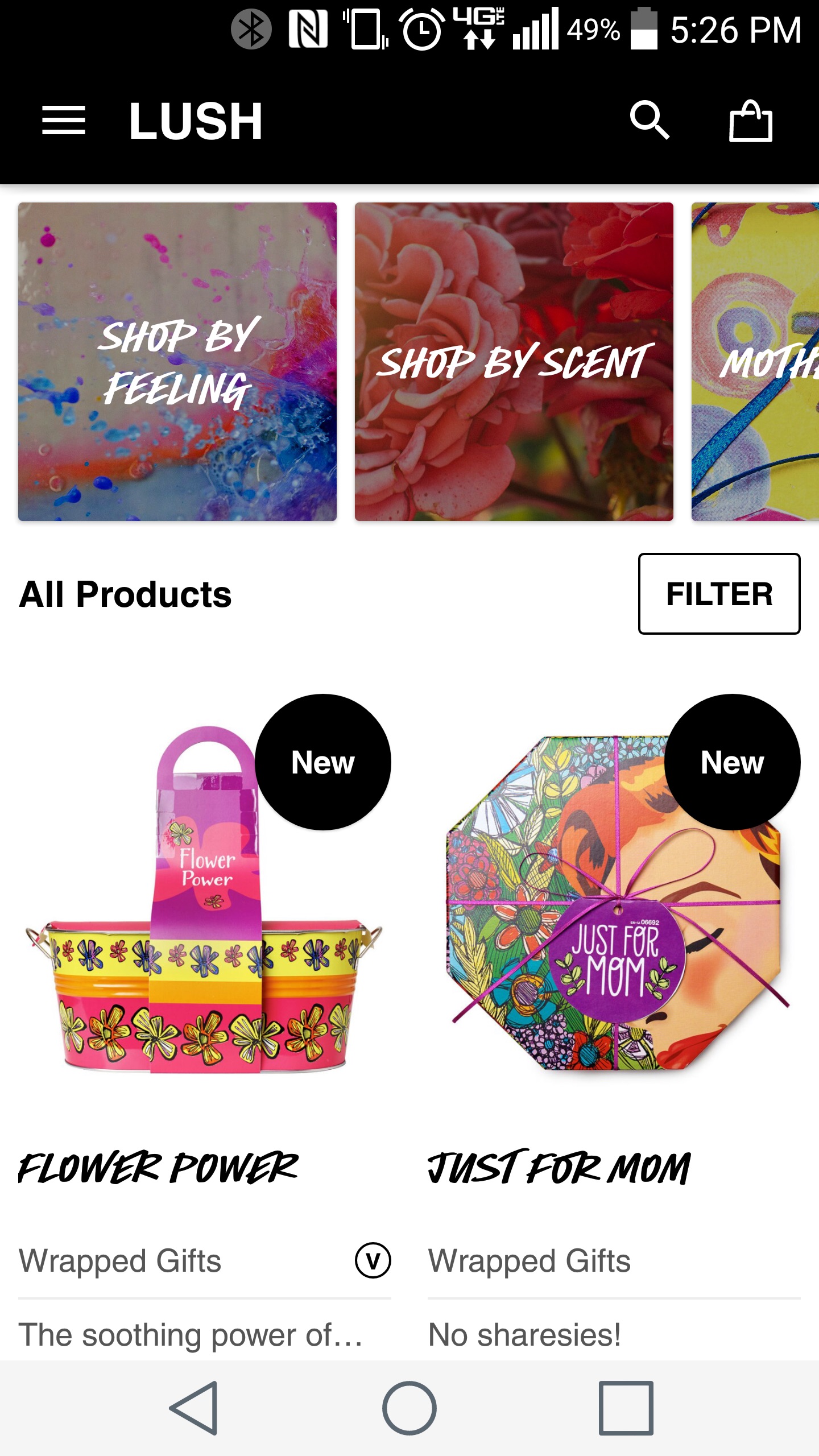
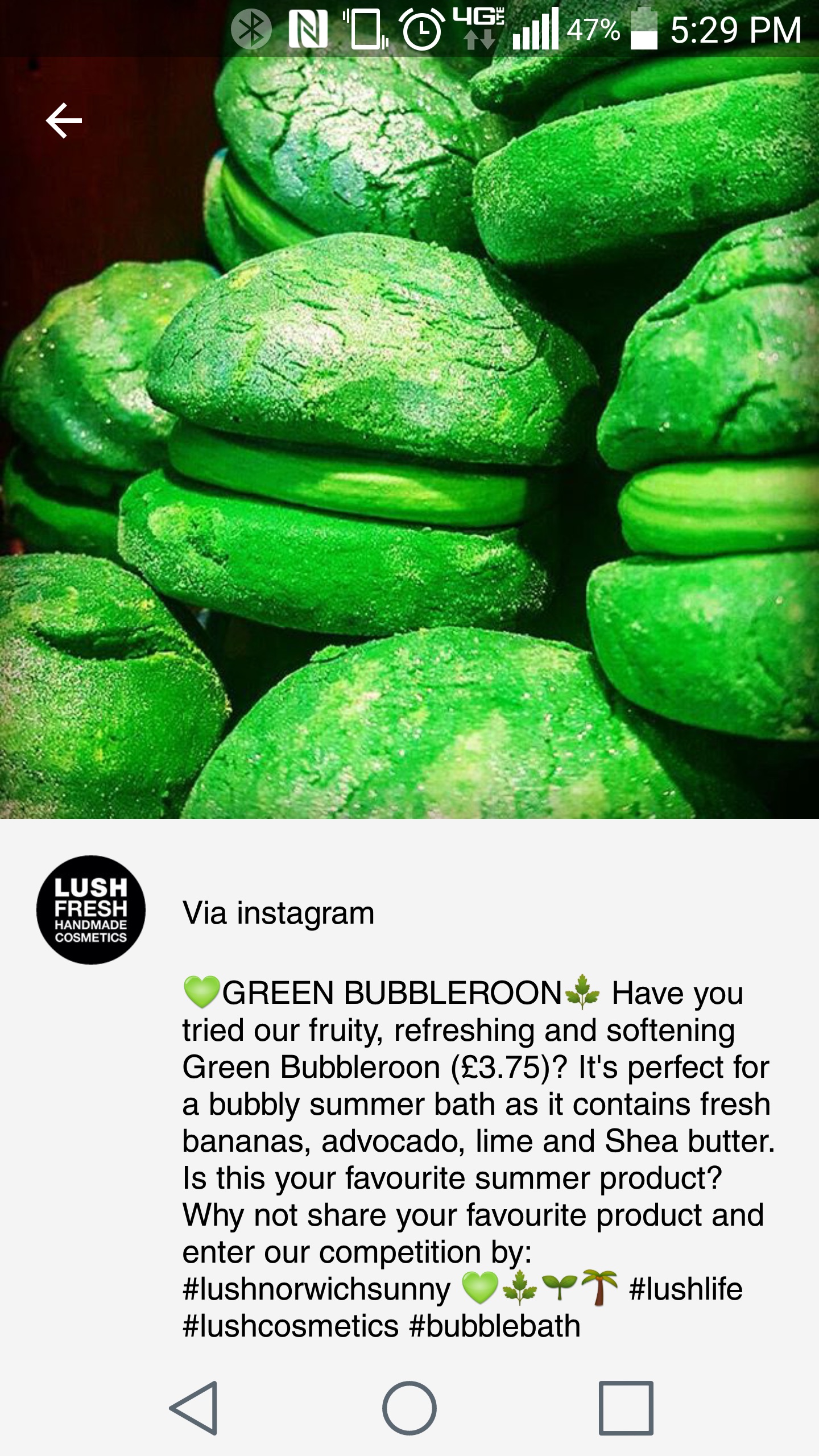
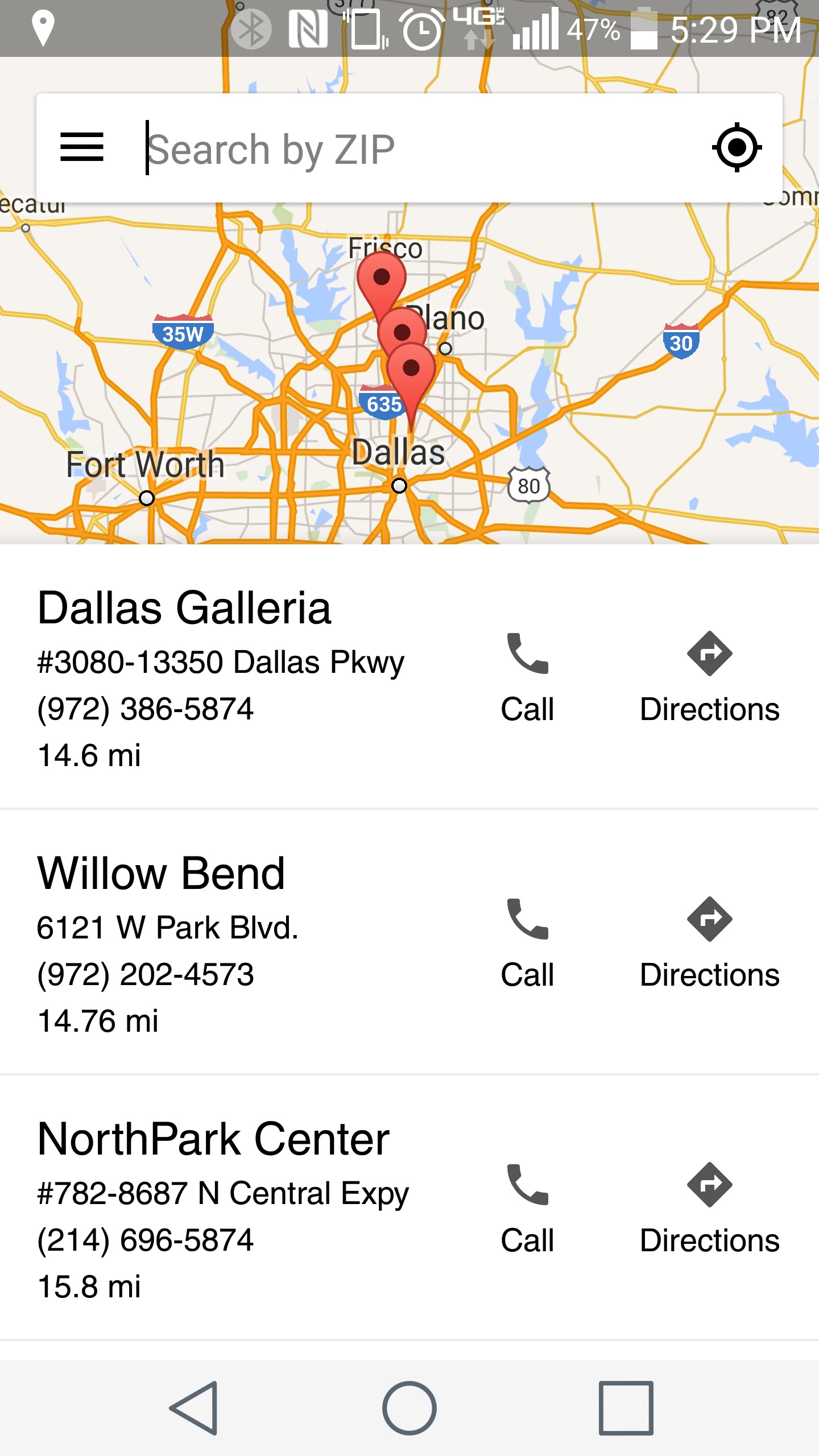
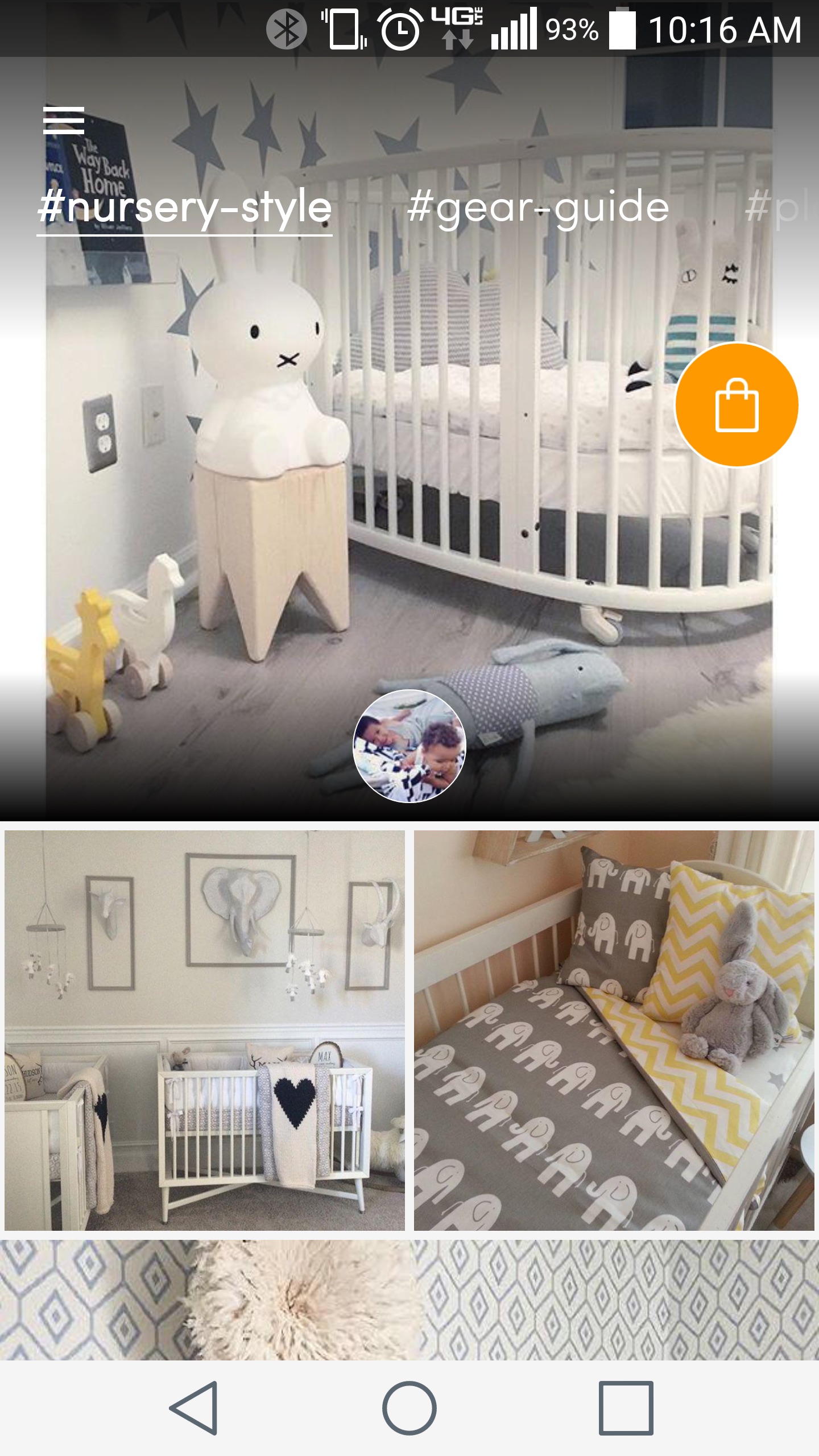
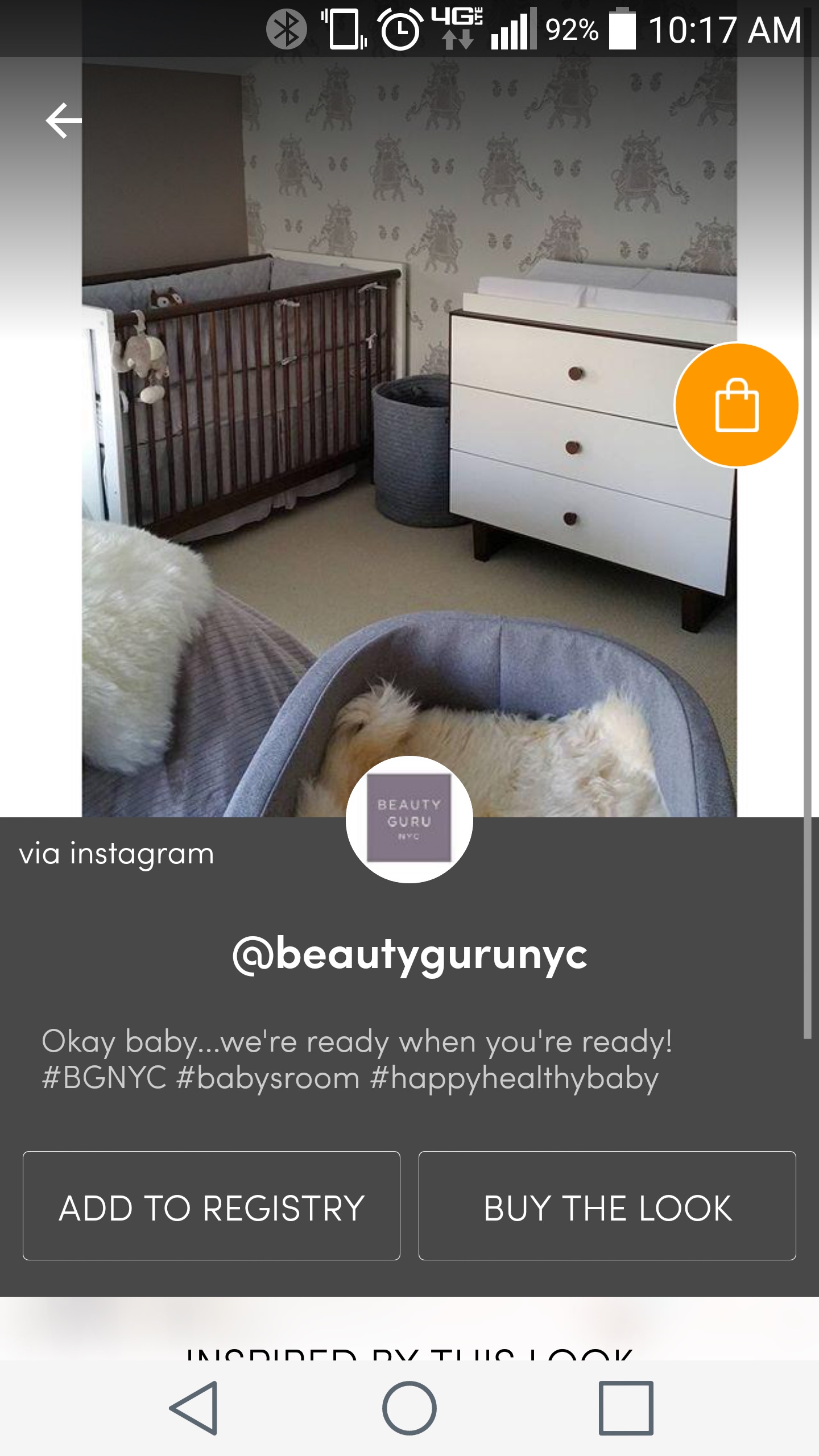
The app opens up to a colorful selection of categories and products



Users can pick products based on certain scents



Giggle
Oven Bits • 2016
Giggle is an e-commerce application for the Giggle brand. I was the lead Android Developer on the project building up to its v1 launch.
Unfortunately the brand is no longer in business.
The app had many interesting challenges,
- Interactive activity transitions were a major part of the UX and I created a custom framework for handling transitions on pre-lollipop devices
- The app had to work with large amounts of JSON data as well as securely and efficiently handle checkout and payment processing.
- Navigation was server-driven and had to be consumed in the application.

Giggle supports interactive activity transitions even on pre-lollipop



PVP Live
Jump Space Apps • 2016
I created the Android application to correspond with the PVP Live website.
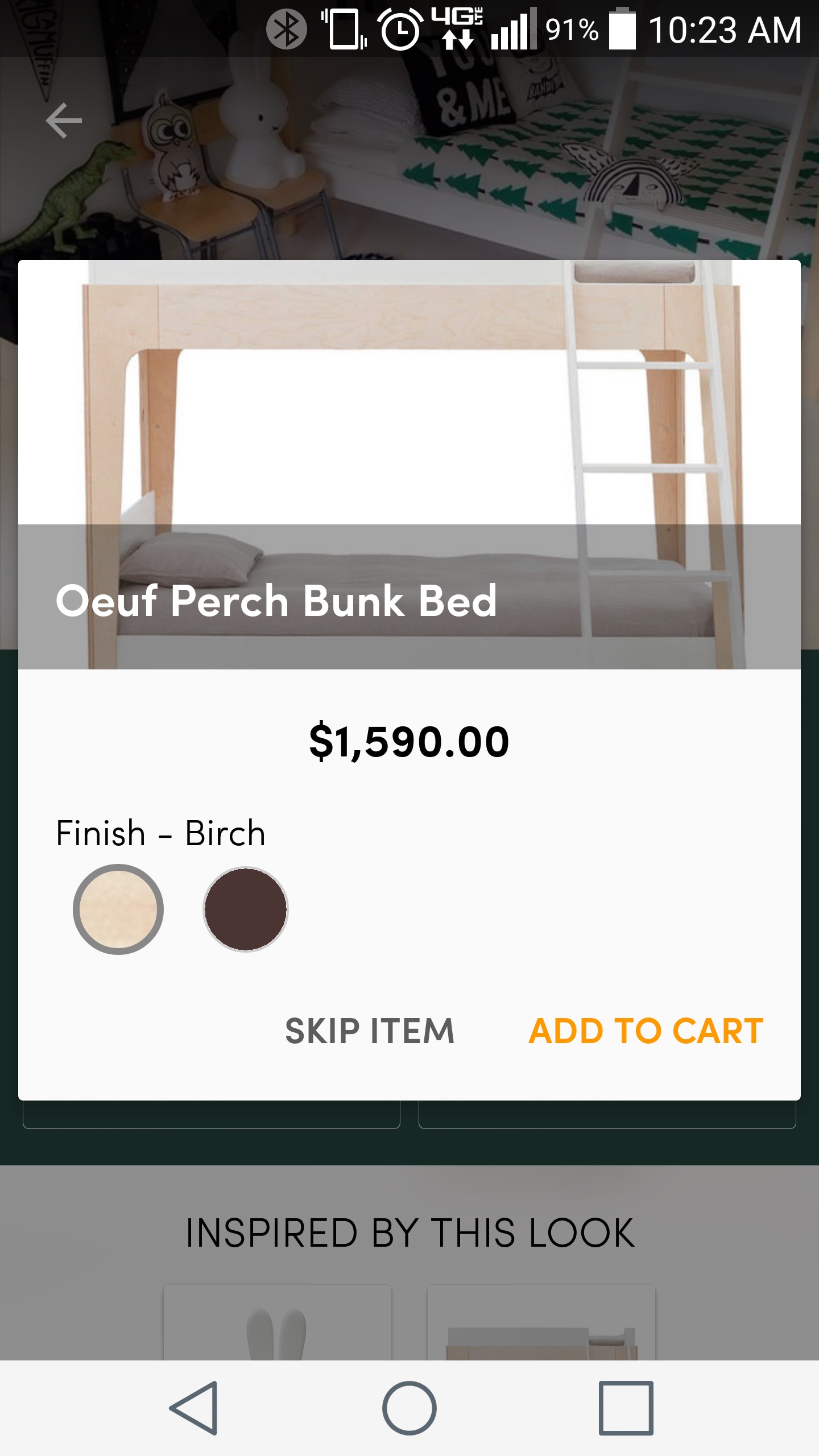
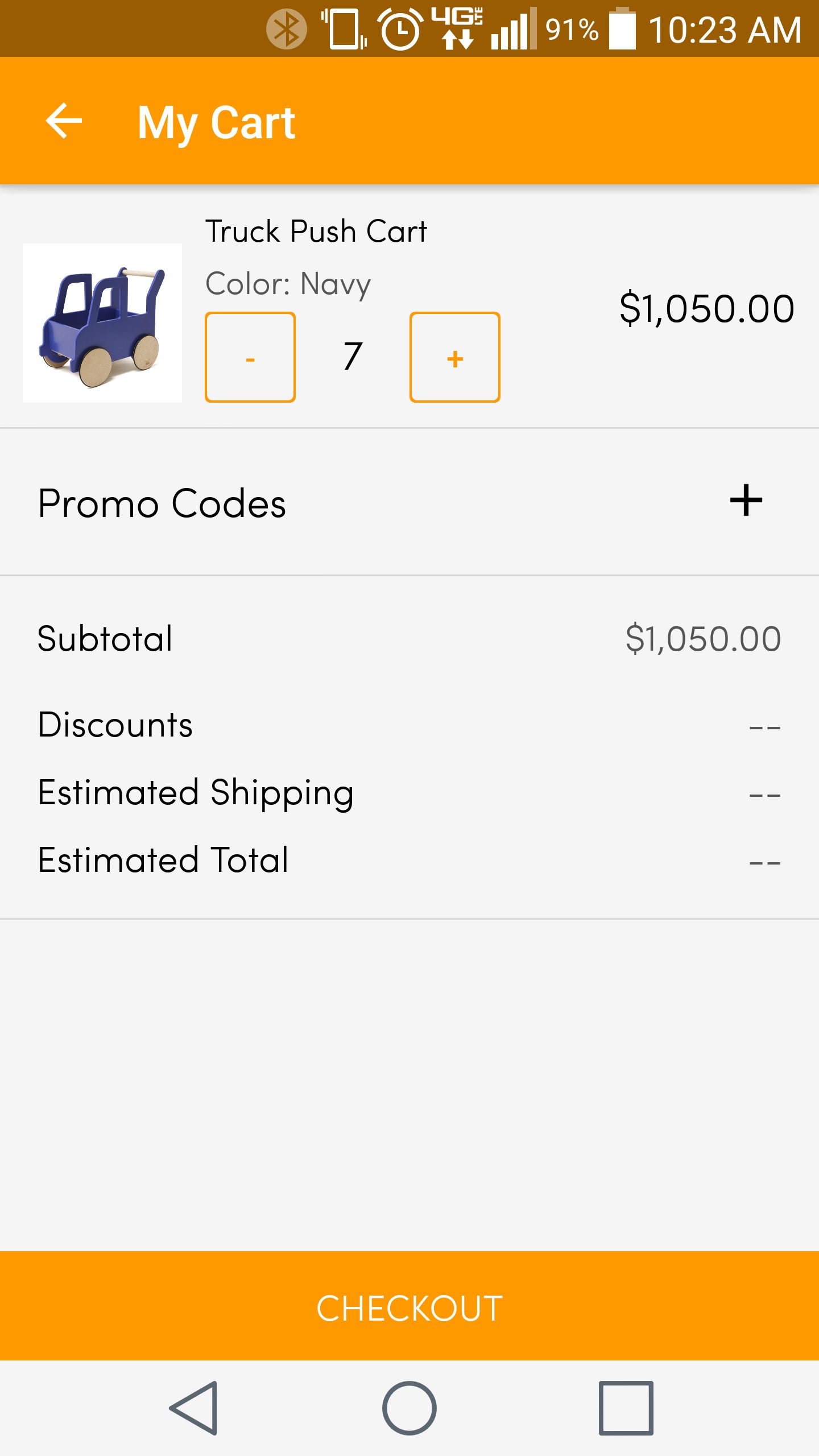
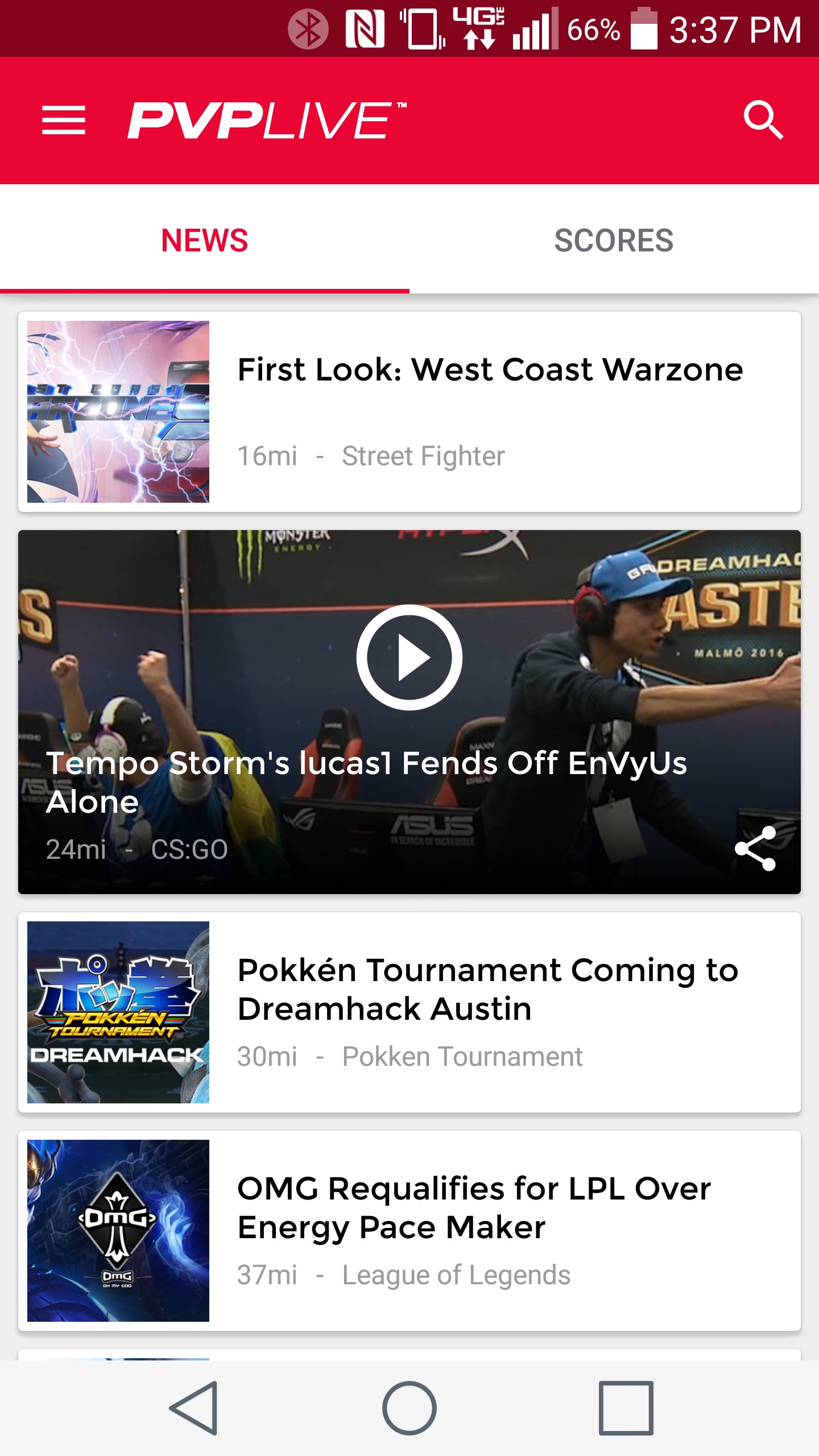
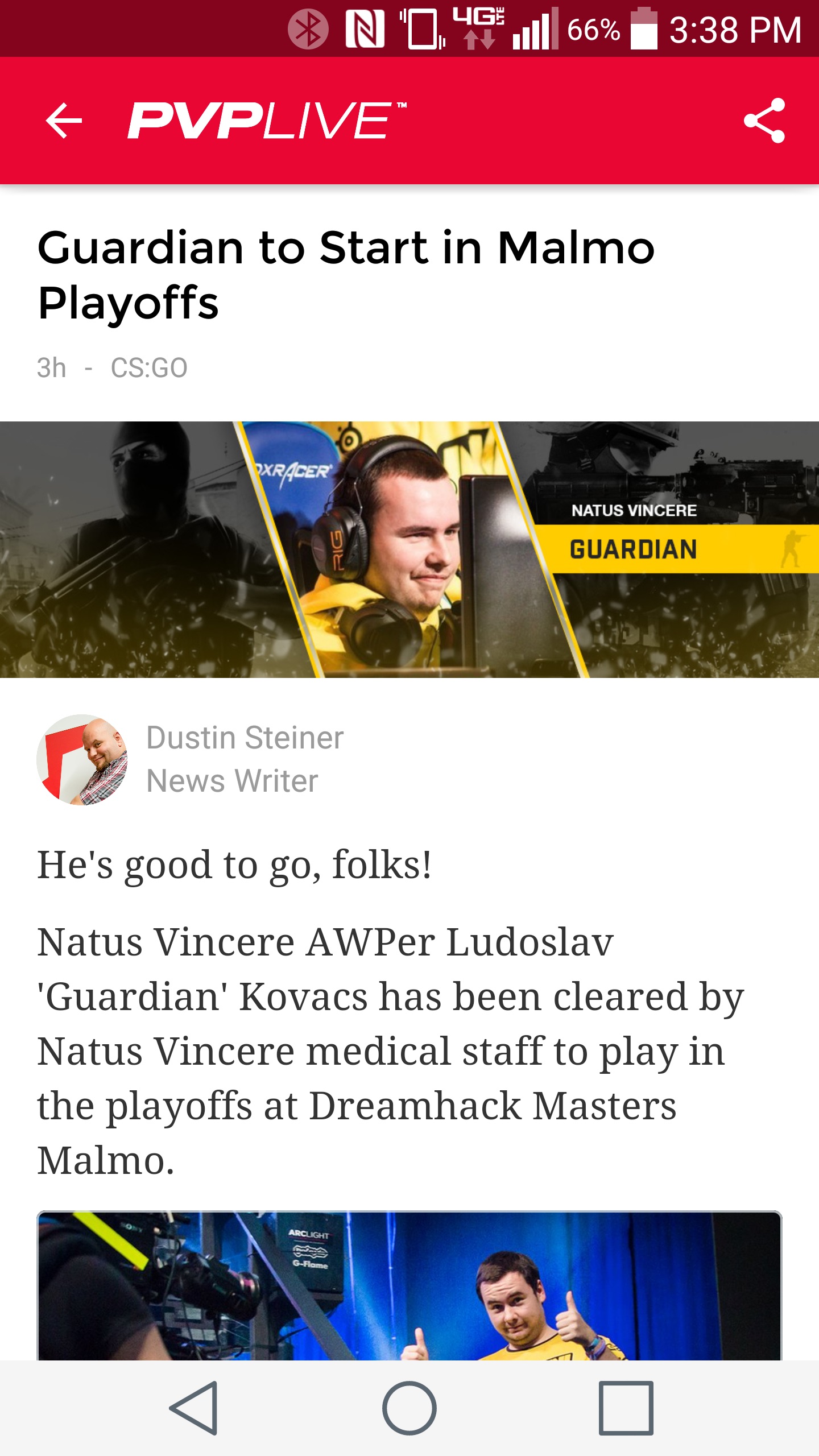
PVP Live is an E-Sports news platform that publishes articles, scores and videos about the many popular games and teams. The Android app provides an easy way for users to access news and scores about their favorite games and teams, as well as keep up to date on matches that are currently ongoing.
Unfortunately the app is no longer updated with new information.

The feed screen shows all of the latest articles and videos

Articles contain the latest news from E-Sports

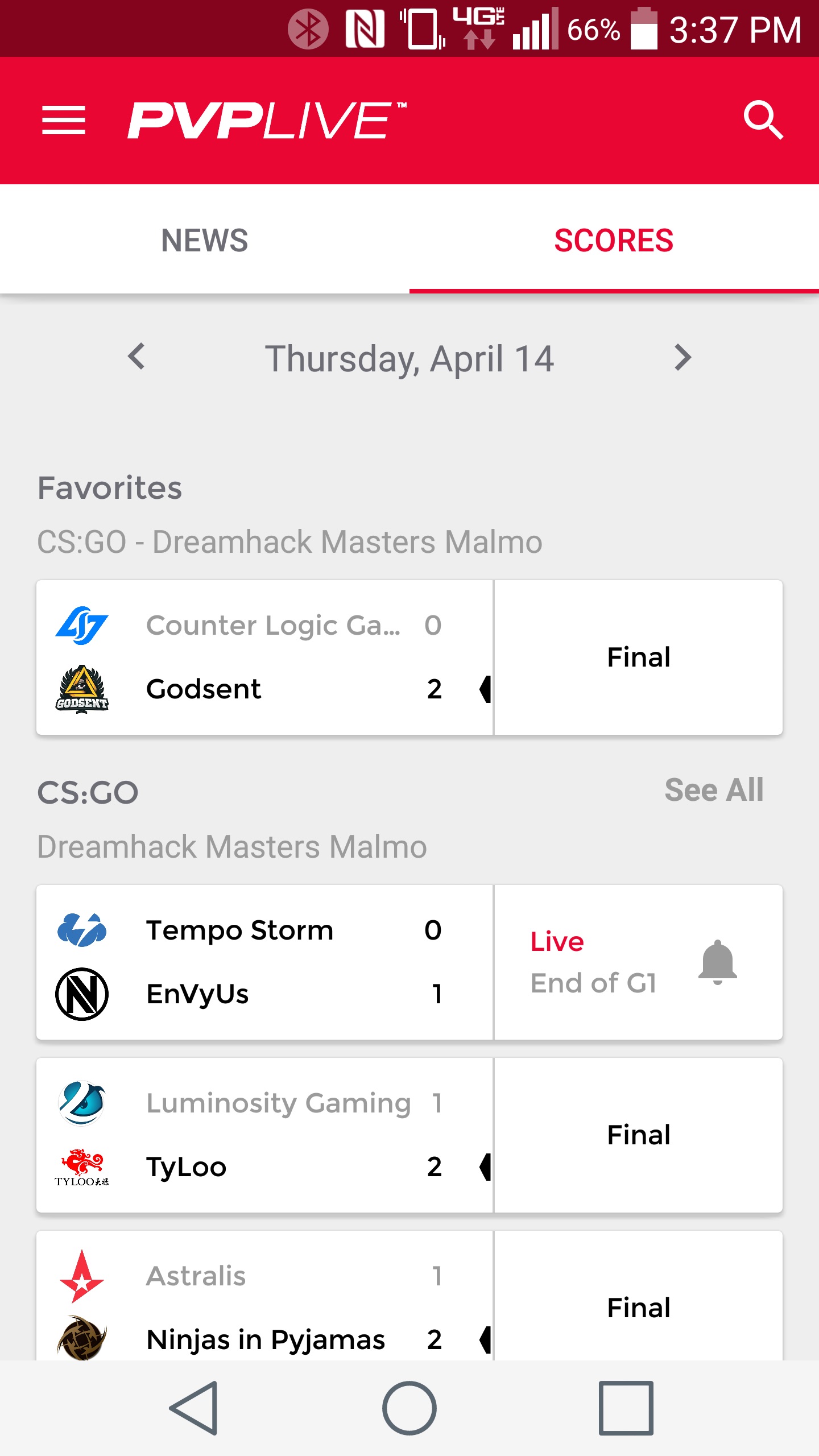
Scores update as games happen and shows the winners of finished matches

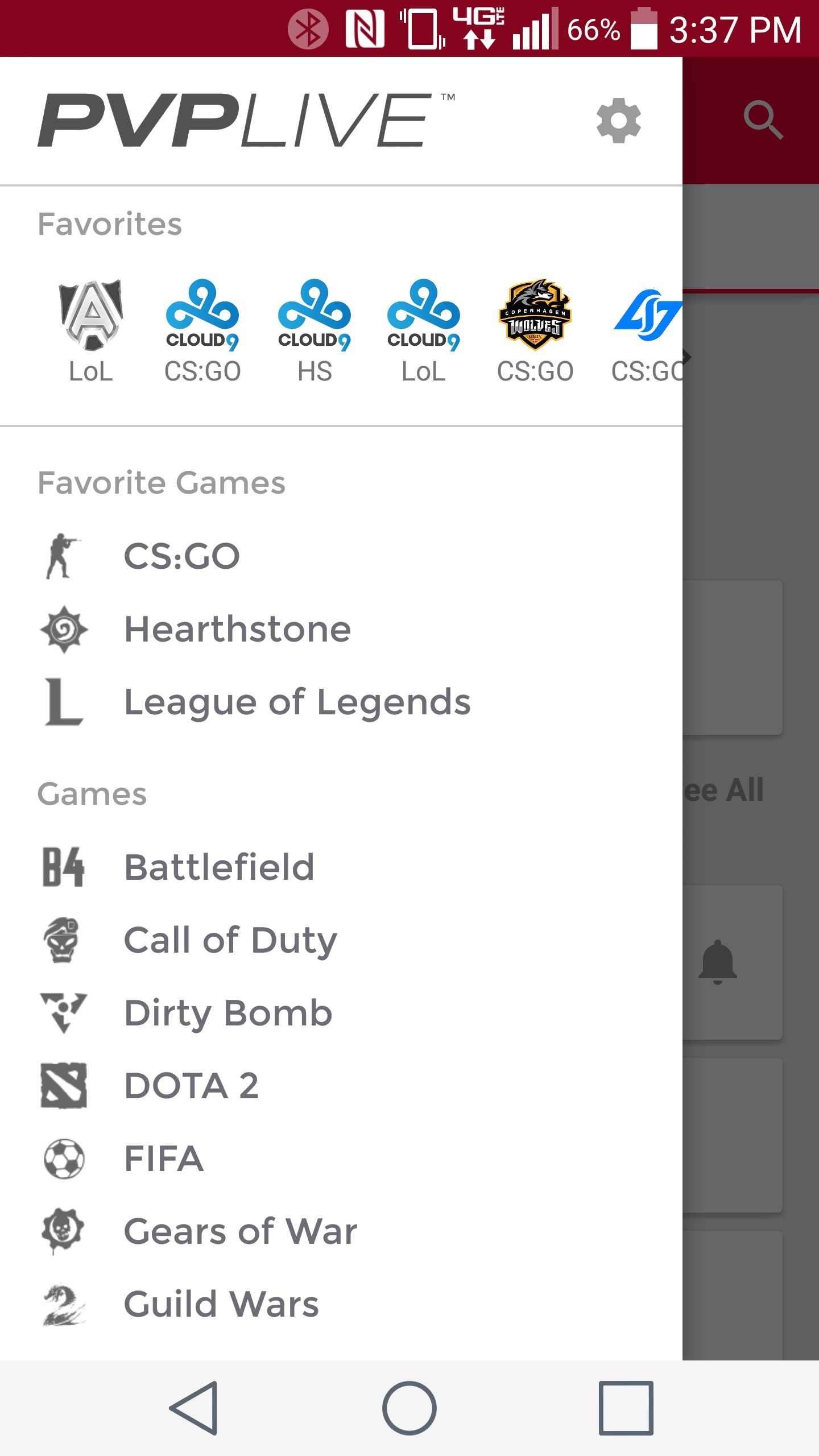
The navigation drawer keeps track of all the users favorite games and teams
Equation Solver
Personal • 2012 - 2018
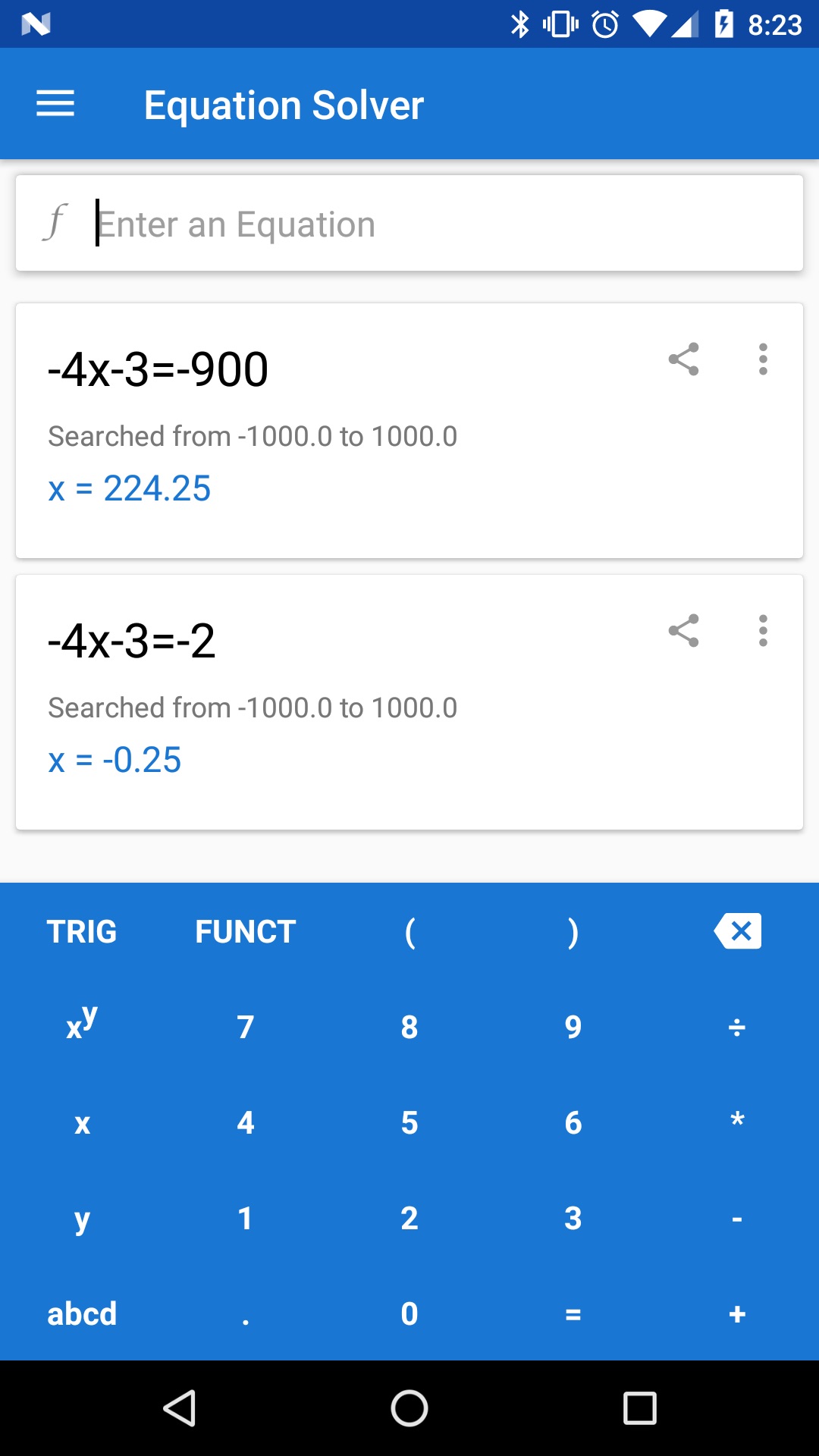
Equation solver is the first major project I created. The app allows users to solve single variable equations as well as repeatedly solve an equation for a certain variable.
Equation solver uses a brute-force algorithm to solve equations within a search space and is able to quickly parse very complex equations.
The app is fairly successful and has been installed over 200,000 times, helping many people solve equations.


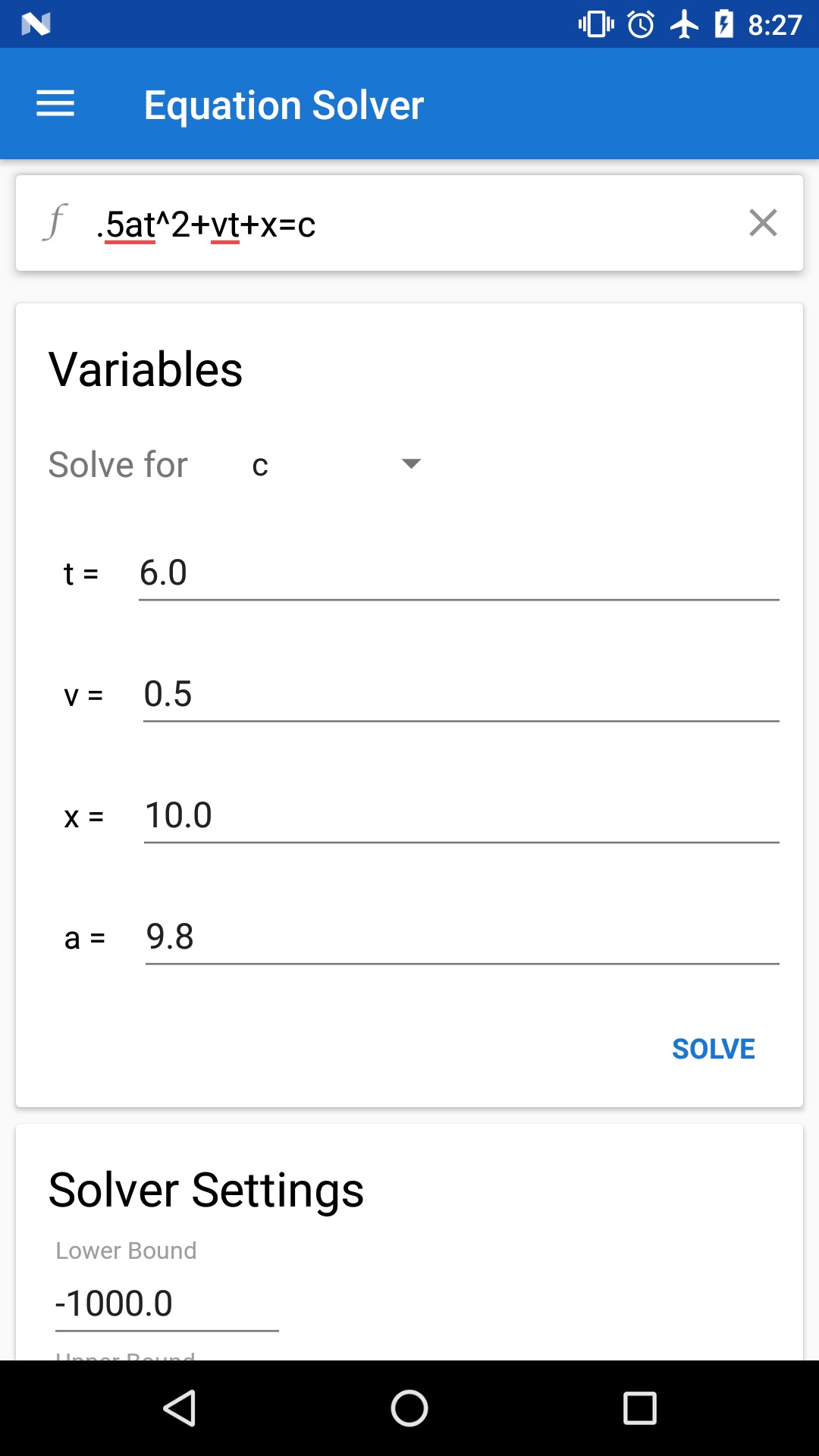
Equations with more than one variable are useful for repeatedly solving the same problem
Quick Action View
Oven Bits • 2016
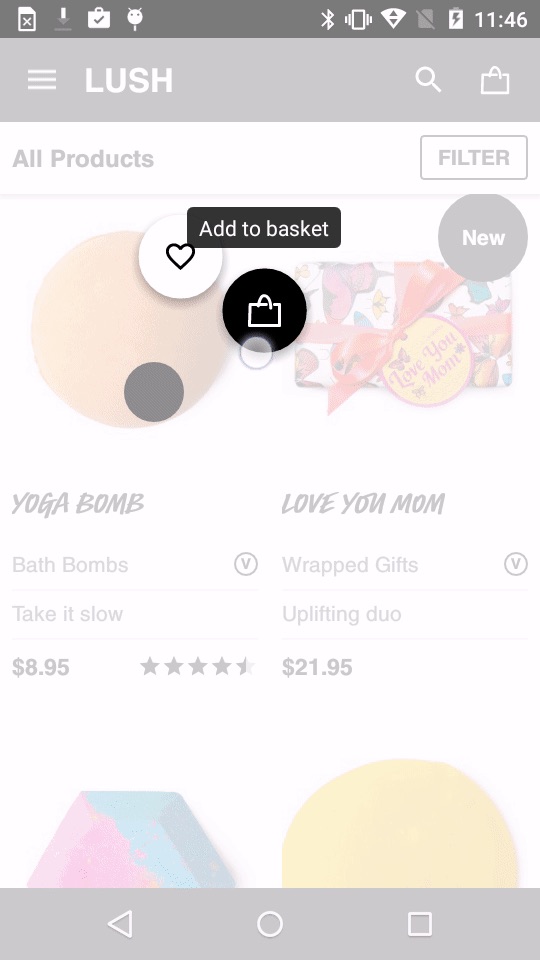
Quick action view is a library that allows you to create actions that pop up from a users finger when they long press on a view. The library is simple to use and was inspired by Pinterest.
You can find the library in use in the Lush app. It lets users quickly add products to their cart or wishlists without navigating to a detail screen.

View Exploder
Library • 2015
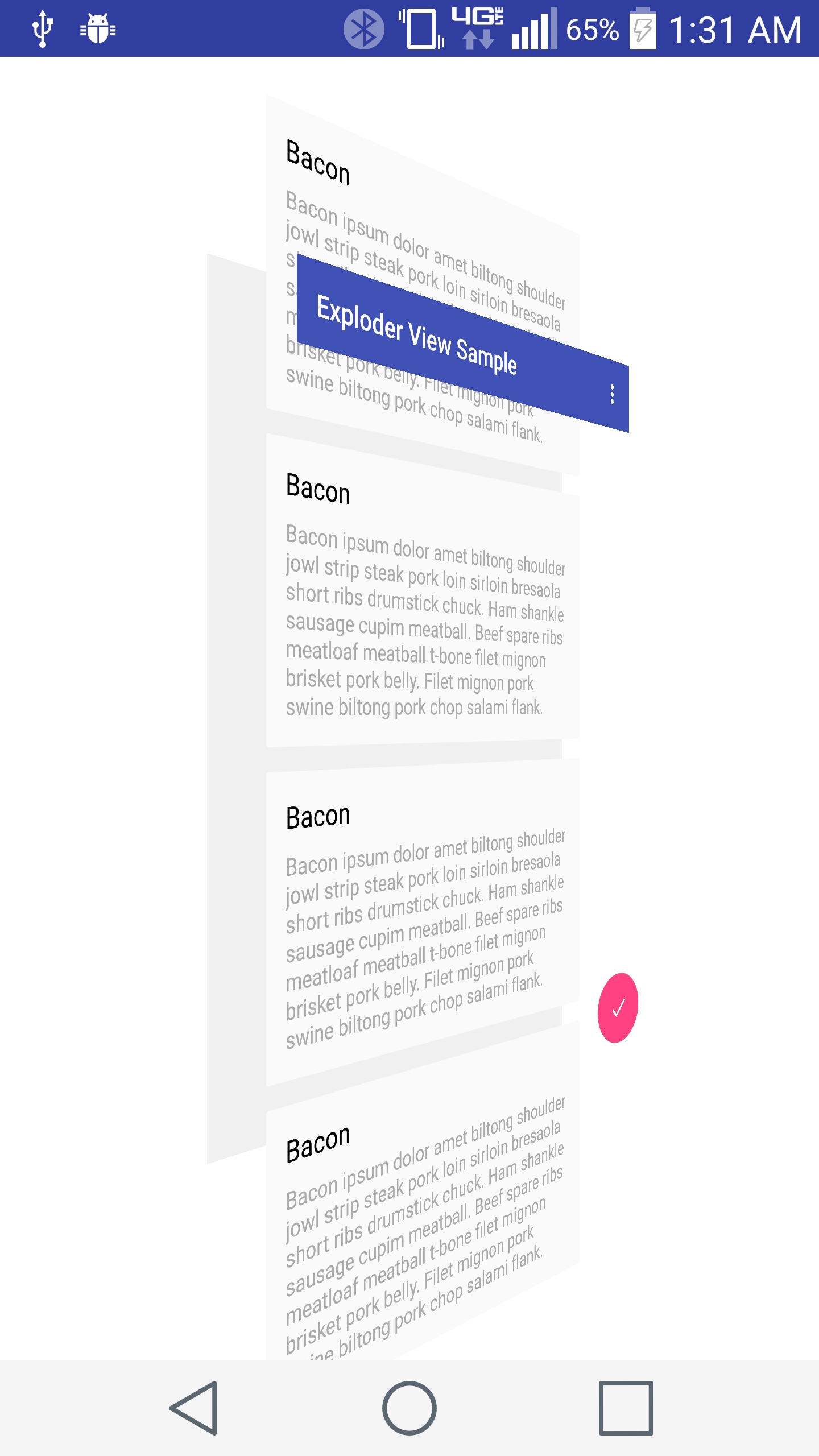
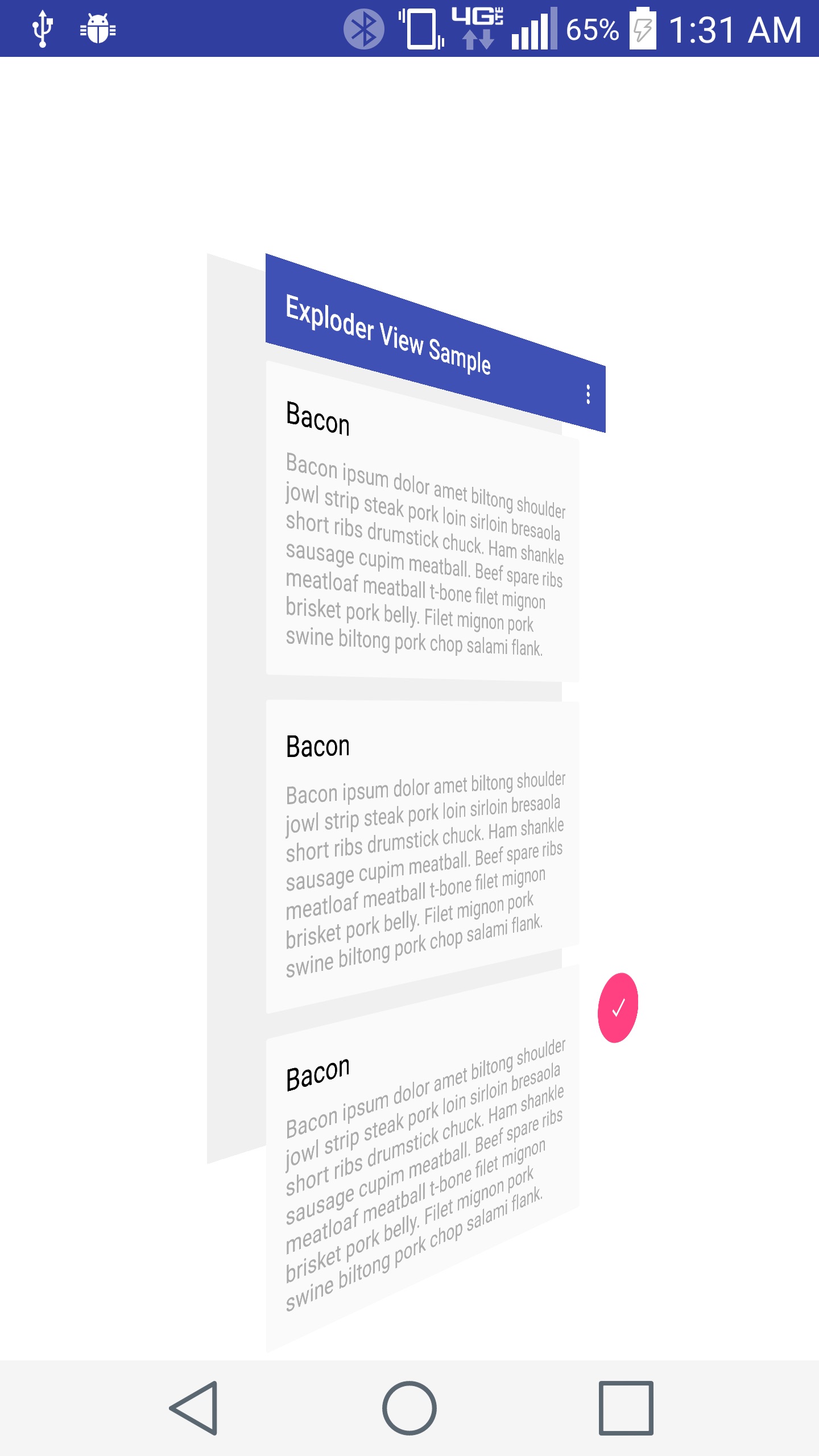
View Exploder is a library that lets you explode apart arbitrary view hierarchies in 3d to understand how views interact in the z axis, or for a cool visualization.
The library is also useful to see how views are drawn to the screen and can be used to easily identify drawing problems such as overdraw.

Views can be exploded and interacted with in 3d

Any view hierarchy can be exploded
Chip Edit Text
Library • 2015
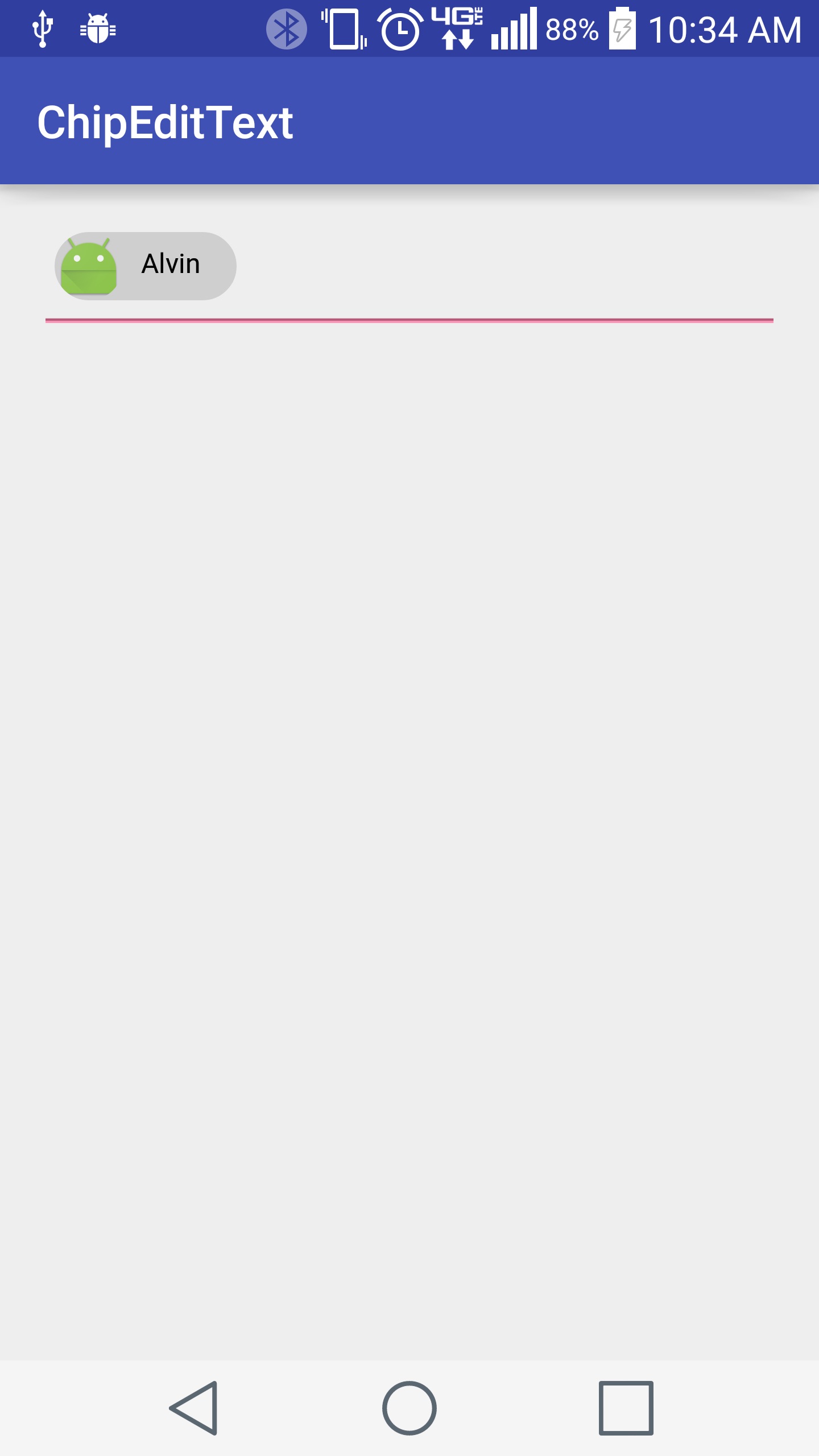
Chip Edit Text is a library that makes it simple to create Edit Texts that support chips as shown in the material design guidelines.
The library uses a MultiAutocompleteTextView that adds chips to the textbox whenever an autocomplete option is selected.

Finansir
Personal • 2015
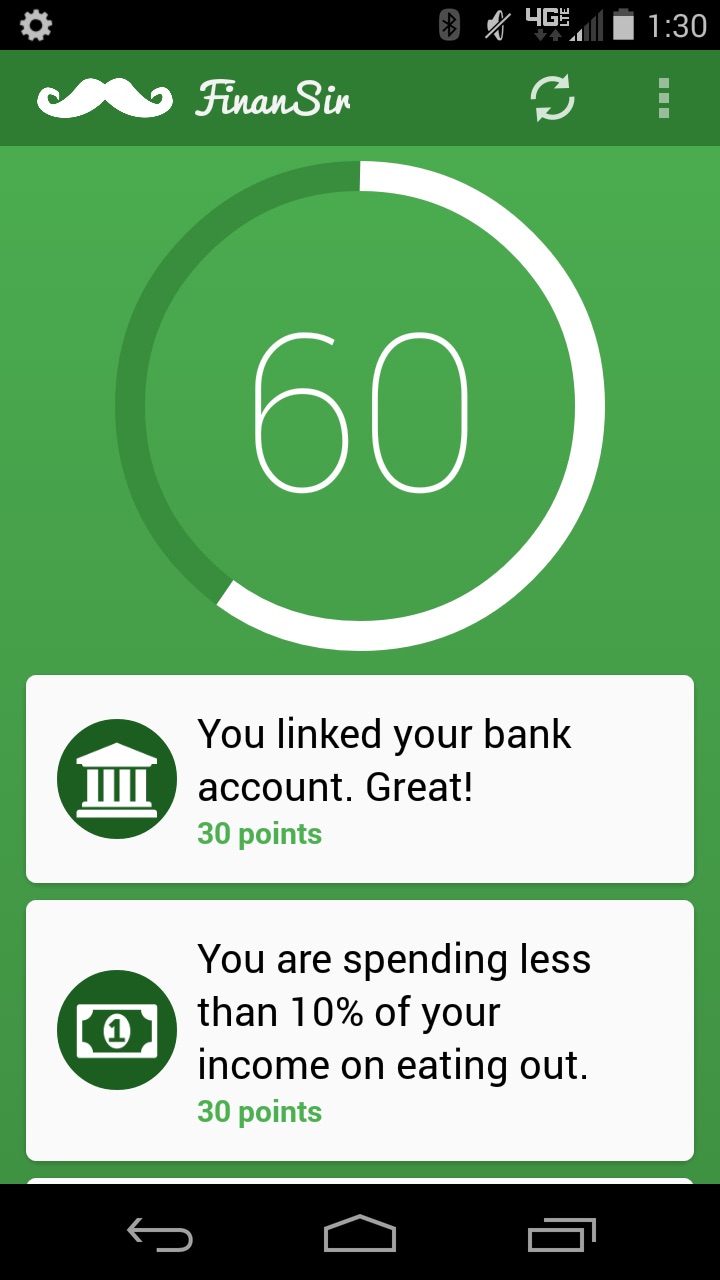
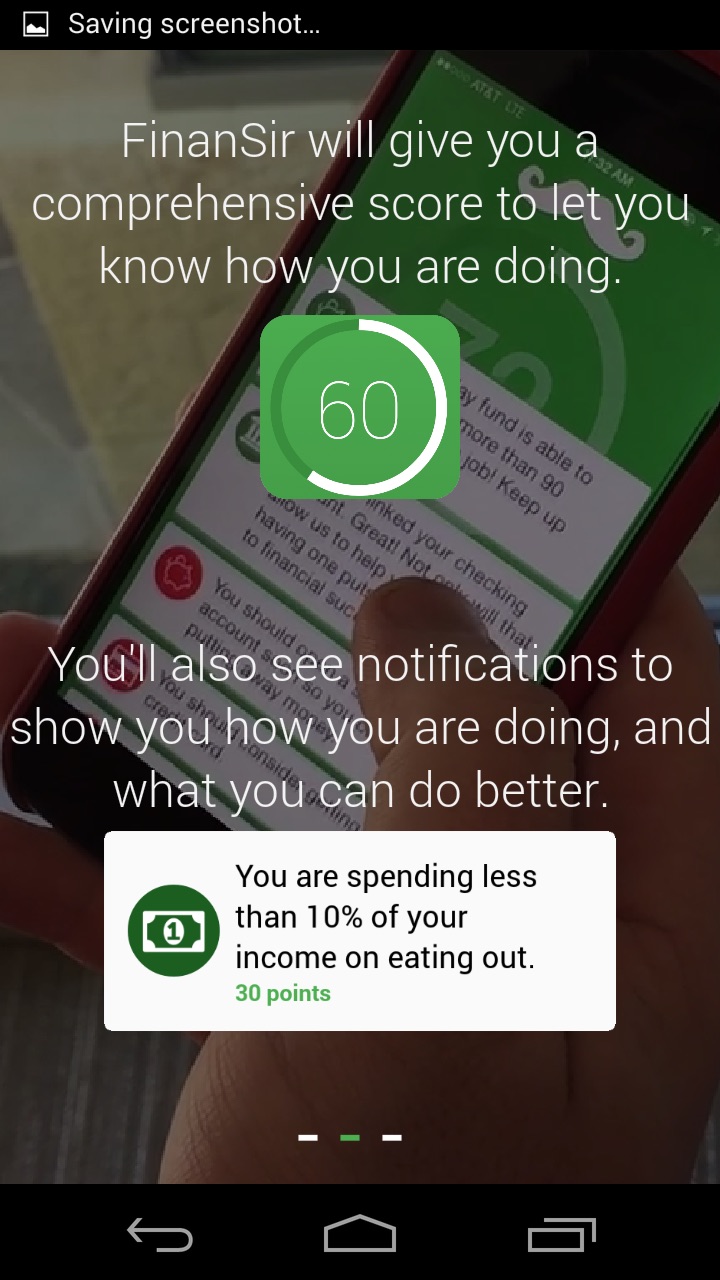
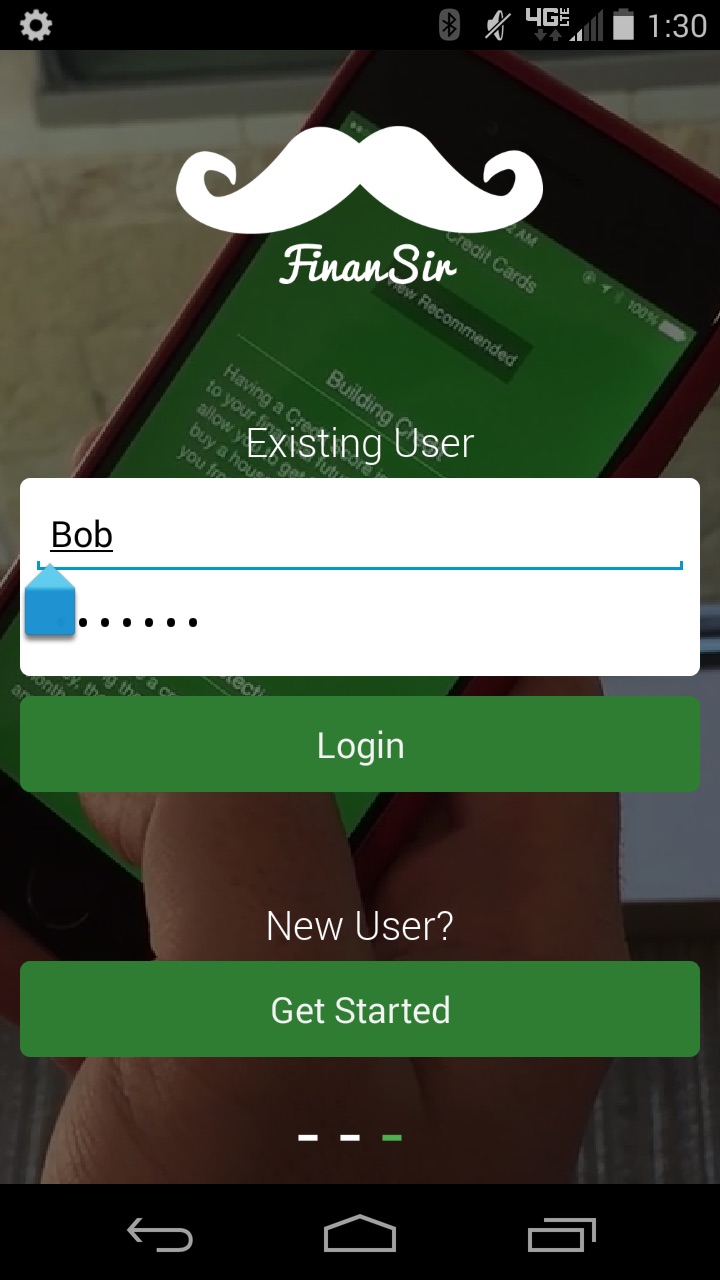
Finansir was an app I created with a team at the 2014 Capital One Hackathon For Good. The focus of the hackathon was to help promote financial literacy to young adults just learning to handle their own money. We were given 48 hours to craft a solution.
Our solution to this problem was Finansir, an app that would link up to your bank account and in a very simple fashion display tips and progress for how users were managing their money. Our main goal was to allow users to see what is going on with their money without displaying charts or lists of numbers.
We placed 1st in the Hackathon which was judged by Steve Wozniak.






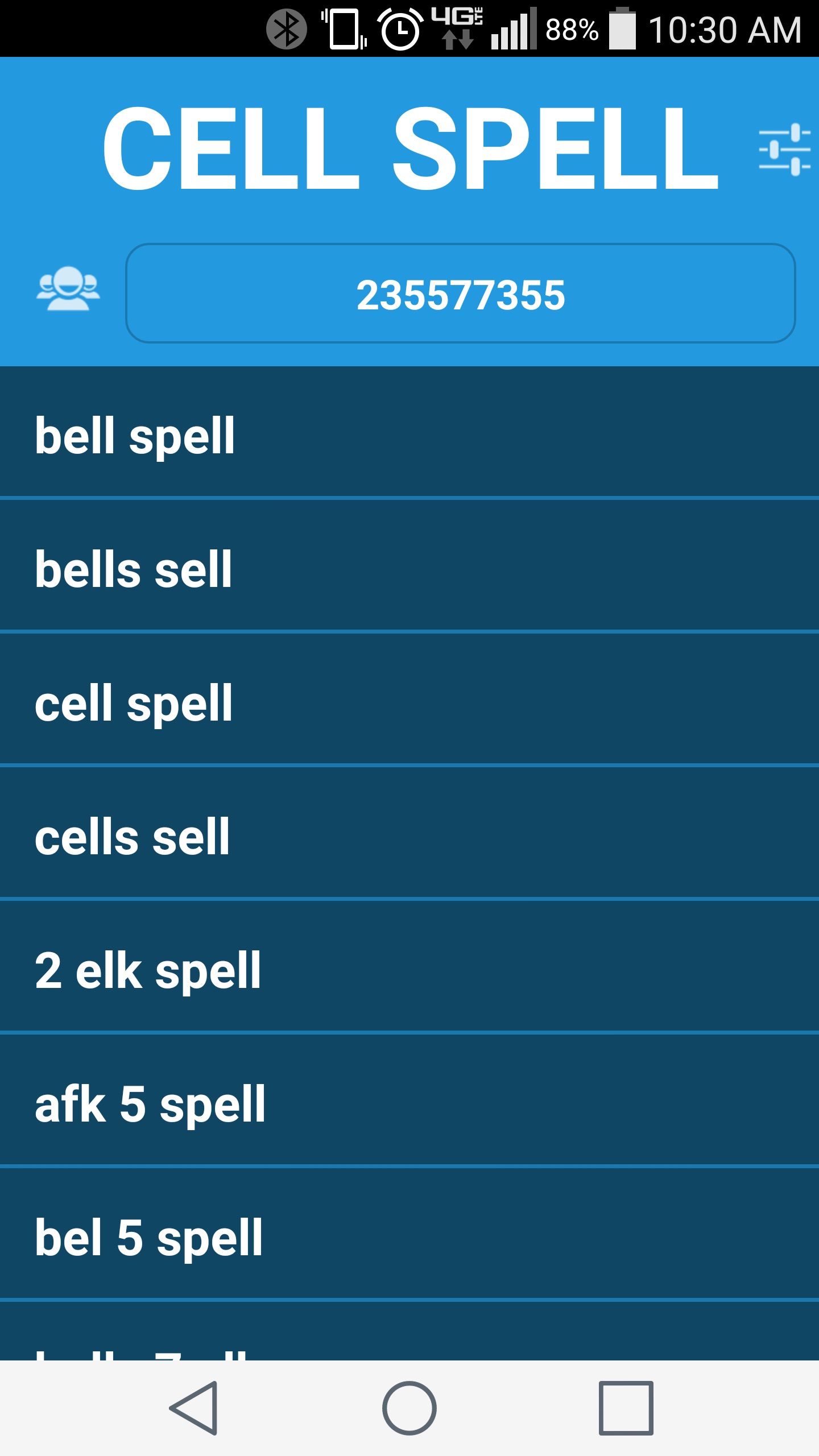
Cell Spell
Jump Space Apps • 2014
Cell spell is an app that allowed users to input a phone number and see various options in the way that the phone number could be represented as words. It featured animations and interactions that were uncommon when the app was created.
The app had the interesting challenge of enumerating words from phone numbers. The app had a local dictionary of words and used dynamic programming techniques to quickly enumerate over all the possibilities of words created by the phone number.
After all the words were enumerated a custom ranking algorithm was applied to sort the completed words based on how "sensible" they were. Fortunately the algorithm was fast enough to enumerate the many thousands of possibilities for a phone number in a fraction of a second.